简单网页制作
网页效果预览
这个网页包含图片,链接,字体设置,表格等

初学者最好手敲代码,更快熟悉元素和结构
完整的代码放在最后了
一:代码怎么变成网页
之前我们安装了xampp,启动xampp里的apache及sql

在xampp下找到htdocs目录

新建文件夹改名后缀为.php即可

将新建文件用记事本打开

在里面输入正确的代码就会变成网页
二:HTML页面结构
<!DOCTYPE html>定义文档类型
<html>打开html标签,一对标签相当于一个容器放入内容
<head>网页标题
<title>page title</title>
</head>
<body>
网页显示主体
</body>
</html>关闭html标签
三:块元素
段落,标题和表格是典型块元素,放在body标签内
网页效果

代码

四:行内元素和列表
图像 链接 强调(斜体,加粗)是典型行内元素
列表是块元素
网页效果


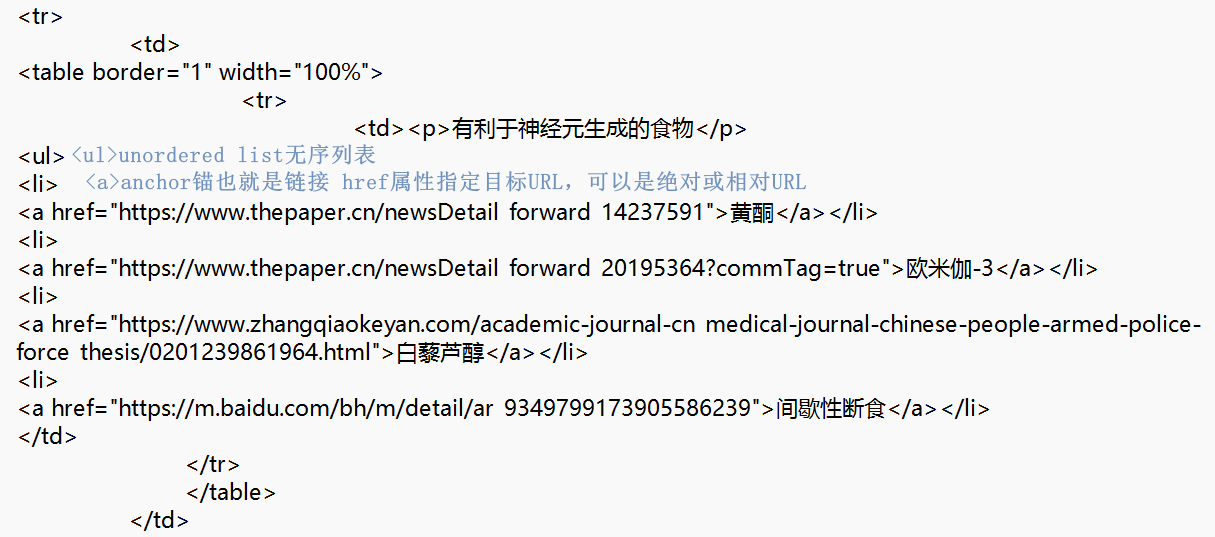
代码

网页效果

代码

五:其他元素
效果

代码

完整代码
点击查看代码
<!DOCTYPE html>
<html>
<head>
<title>简单网页制作</title>
</head>
<body>
<table border="1" width="100%">
<tr><td colspan=3>
<p align="center">
<img border="0"src="https://ts1.cn.mm.bing.net/th/id/R-C.1de2f7063f77061f9832323c4ff5d232?rik=lfu8z3NoJEFkvg&riu=http%3a%2f%2fpuui.qpic.cn%2fvpic_cover%2fa0753aojymh%2fa0753aojymh_hz.jpg%2f1280&ehk=j36kR%2bc2gbTMqK4Gb4v%2fPVwgS0PvcJzH6JVRmS5ByDs%3d&risl=&pid=ImgRaw&r=0" width="100%"></td></tr>
<tr>
<td width=20%>
<table border="1" width="100%" cellspacing="0" cellpadding="0">
<tr>
</td><p>有利于神经元生成的事情</p>
<ol>
<li><em>充足睡眠</em></li>
<li><strong>放松</strong></li>
<li>学习</li>
<li>运动</li>
<li>性</li>
</ol>
</td>·
<tr>
</table>
</td>
<td width=25%>
<table border="0" width="100%" cellspacing="0" cellpadding="0">
<tr>
<td colspan="2"><h2 align="center">名句赏析</h4></td>
</tr>
<tr>
<td><img border="0" src="https://img.pconline.com.cn/images/photoblog/1/0/9/5/10958882/20104/2/1270210147590_mthumb.jpg"width="220"></td>
<td>
<pre><font size="6">
一天之计
在于晨
</font></pre></td>
</tr>
</table>
</td>
<td width=55%>
<table border="0" width="100%" cellspacing="0" cellpadding="0">
<tr>
<td>
<p align="center"><h3 align="center">劝学诗文欣赏</h3><hr/></td>
</tr>
<tr>
<td><h6 align="center">送东阳马生序
<p> 余幼时即嗜学。家贫,无从致书以观,每假借于藏书之家,手自笔录,计日以还。天大寒,砚冰坚,手指不可屈伸,弗之怠。录毕,走送之,不敢稍逾约。以是人多以书假余,余因得遍观群书。既加冠,益慕圣贤之道 。又患无硕师名人与游,尝趋百里外,从乡之先达执经叩问。先达德隆望尊,门人弟子填其室,未尝稍降辞色。余立侍左右,援疑质理,俯身倾耳以请;或遇其叱咄,色愈恭,礼愈至,不敢出一言以复;俟其欣悦,则又请焉。故余虽愚,卒获有所闻。</p>
<p> 当余之从师也,负箧曳屣行深山巨谷中。穷冬烈风,大雪深数尺,足肤皲裂而不知。至舍,四支僵劲不能动,媵人持汤沃灌,以衾拥覆,久而乃和。寓逆旅,主人日再食,无鲜肥滋味之享。同舍生皆被绮绣,戴朱缨宝饰之帽,腰白玉之环,左佩刀,右备容臭,烨然若神人;余则缊袍敝衣处其间,略无慕艳意,以中有足乐者,不知口体之奉不若人也。盖余之勤且艰若此。今虽耄老,未有所成,犹幸预君子之列,而承天子之宠光,缀公卿之后,日侍坐备顾问,四海亦谬称其氏名,况才之过于余者乎?</p>
<p> 今诸生学于太学,县官日有廪稍之供,父母岁有裘葛之遗,无冻馁之患矣;坐大厦之下而诵诗书,无奔走之劳矣;有司业、博士为之师,未有问而不告、求而不得者也;凡所宜有之书,皆集于此,不必若余之手录,假诸人而后见也。其业有不精、德有不成者,非天质之卑,则心不若余之专耳,岂他人之过哉!</p>
<p> 东阳马生君则,在太学已二年,流辈甚称其贤。余朝京师,生以乡人子谒余,撰长书以为贽,辞甚畅达。与之论辨,言和而色夷。自谓少时用心于学甚劳,是可谓善学者矣。其将归见其亲也,余故道为学之难以告之。谓余勉乡人以学者,余之志也;诋我夸际遇之盛而骄乡人者,岂知予者哉</p>
</tr>
</table>
</td>
</tr>
<tr>
<td>
<table border="1" width="100%">
<tr>
<td><p>有利于神经元生成的食物</p>
<ul>
<li>
<a href="https://www.thepaper.cn/newsDetail_forward_14237591">黄酮</a></li>
<li>
<a href="https://www.thepaper.cn/newsDetail_forward_20195364?commTag=true">欧米伽-3</a></li>
<li>
<a href="https://www.zhangqiaokeyan.com/academic-journal-cn_medical-journal-chinese-people-armed-police-force_thesis/0201239861964.html">白藜芦醇</a></li>
<li>
<a href="https://m.baidu.com/bh/m/detail/ar_9349799173905586239">间歇性断食</a></li>
</td>
</tr>
</table>
</td>
<td>
<table border="1" width="100%" cellspacing="0" cellpadding="0">
<tr>
<td>
<p align="center">纯音乐欣赏</td>
</tr>
<tr>
<td><audio src="1.mp3" controls="controls">您的浏览器不支持audio标签</audio></td>
</tr>
</table>
</td>
<td>
<table border="1" width="100%" cellspacing="0" cellpadding="0">
<tr>
<td>
<p align="center">视频欣赏</td>
</tr>
<tr>
<td><video scr=""width="320" height="240" controls="controls" poster="icon.gif">您的浏览器不支持video标签</video></td>
</tr>
</table>
</td>
</tr>
</table>
</body>
</html>