uniapp+vue3聊天室|uni-app+vite4+uv-ui跨端仿微信app聊天语音/朋友圈
原创研发uniapp+vue3+pinia2跨三端仿微信app聊天模板Uniapp-Wechat。
uni-vue3-wchat基于uni-app+vue3+pinia2+uni-ui+uv-ui等技术跨端仿制微信App界面聊天项目,支持编译到H5+小程序端+App端。实现编辑框多行消息/emoj混合、长按触摸式仿微信语音面板、图片/视频预览、红包/朋友圈等功能。
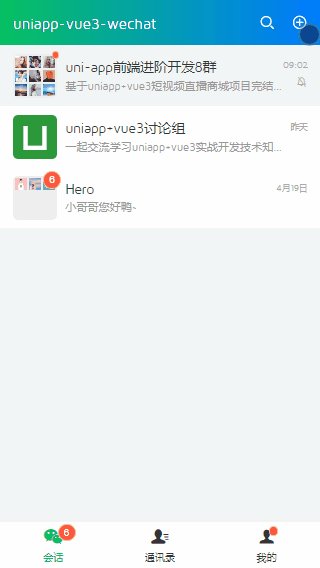
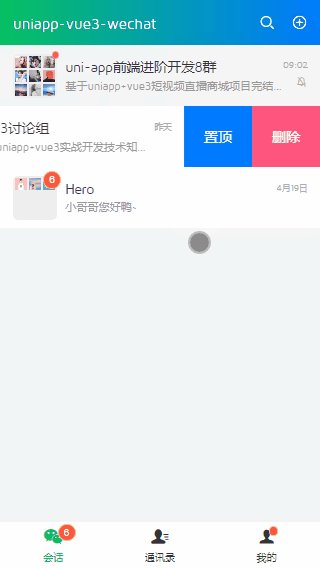
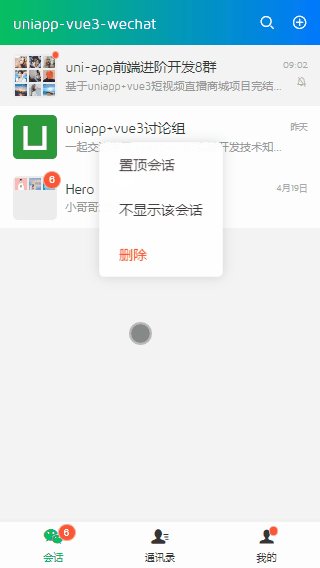
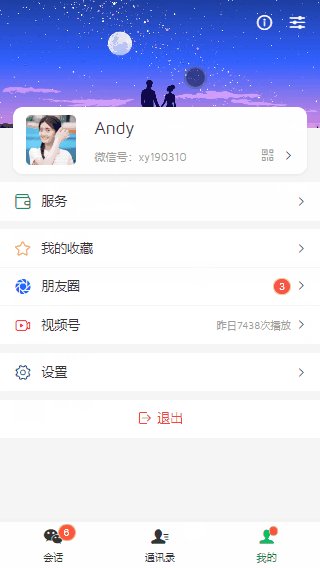
预览图
编译至h5+App端+小程序端运行效果

技术栈
- 开发工具:HbuilderX 4.0.8
- 技术框架:Uniapp+Vue3+Pinia2+Vite4.x
- UI组件库:uni-ui+uv-ui(uniapp+vue3组件库)
- 弹框组件:uv3-popup(自定义uniapp+vue3多端弹框组件)
- 自定义组件:uv3-navbar导航栏+uv3-tabbar菜单栏
- 缓存技术:pinia-plugin-unistorage
- 支持编译:H5+小程序+APP端

目前uni-app对vue3支持性已经蛮不错了。之前也有给大家分享一款uniapp+vue3短视频/直播商城项目。
https://www.cnblogs.com/xiaoyan2017/p/17938517

uniapp-vue3-wchat基于最新跨端技术开发,支持编译H5/小程序端/APP端,运行效果基本保持一致。


项目构建目录


支持在pc端以750px像素布局显示。


目前该项目同步上线到工房,如果恰好有需要,欢迎自行去拍哈~ 感谢小伙伴们的支持!
https://gf.bilibili.com/item/detail/1105801011






















整个项目采用vue3 setup语法糖编码开发。
App.vue配置
项目主模板App.vue使用vue3 setup语法。
<script setup> import { provide } from 'vue' import { onLaunch, onShow, onHide, onPageNotFound } from '@dcloudio/uni-app' onLaunch(() => { console.log('App Launch') uni.hideTabBar() loadSystemInfo() }) onShow(() => { console.log('App Show') }) onHide(() => { console.log('App Hide') }) onPageNotFound((e) => { console.warn('Route Error:', `${e.path}`) }) // 获取系统设备信息 const loadSystemInfo = () => { uni.getSystemInfo({ success: (e) => { // 获取手机状态栏高度 let statusBar = e.statusBarHeight let customBar // #ifndef MP customBar = statusBar + (e.platform == 'android' ? 50 : 45) // #endif // #ifdef MP-WEIXIN // 获取胶囊按钮的布局位置信息 let menu = wx.getMenuButtonBoundingClientRect() // 导航栏高度 = 胶囊下距离 + 胶囊上距离 - 状态栏高度 customBar = menu.bottom + menu.top - statusBar // #endif // #ifdef MP-ALIPAY customBar = statusBar + e.titleBarHeight // #endif // 由于globalData在vue3 setup存在兼容性问题,改为provide/inject替代方案 provide('globalData', { statusBarH: statusBar, customBarH: customBar, screenWidth: e.screenWidth, screenHeight: e.screenHeight, platform: e.platform }) } }) } </script> <style> /* #ifndef APP-NVUE */ @import 'static/fonts/iconfont.css'; /* #endif */ </style> <style lang="scss"> @import 'styles/reset.scss'; @import 'styles/layout.scss'; </style>
uni-app+vue3自定义导航条+菜单栏




在components目录下自定义导航栏Navbar和底部菜单栏Tabbar组件。


navbar导航条支持是否显示返回、自定义标题(居中)、背景色/文字颜色、搜索等功能。
支持如下自定义插槽
<slot #back /> <slot #backText /> <slot #left /> <slot #title /> <slot #search /> <slot #right />
<uv3-navbar :back="true" title="标题内容" bgcolor="#07c160" color="#fff" fixed zIndex="1010" /> <uv3-navbar custom bgcolor="linear-gradient(to right, #07c160, #0000ff)" color="#fff" center transparent zIndex="2024"> <template #back><uni-icons type="close" /></template> <template #backText><text>首页</text></template> <template #title> <image src="/static/logo.jpg" style="height:20px;width:20px;" /> Admin </template> <template #right> <view class="ml-20" @click="handleAdd"><text class="iconfont icon-tianjia"></text></view> <view class="ml-20"><text class="iconfont icon-msg"></text></view> </template> </uv3-navbar>
uni-vue3-wchat布局模板
由于整体项目结构采用顶部导航区域+主体内容区+底部区域,所以新建一个公共布局模板。



<!-- 公共布局模板 --> <!-- #ifdef MP-WEIXIN --> <script> export default { /** * 解决小程序class、id透传问题 * manifest.json中配置mergeVirtualHostAttributes: true, 在微信小程序平台不生效,组件外部传入的class没有挂到组件根节点上,在组件中增加options: { virtualHost: true } * https://github.com/dcloudio/uni-ui/issues/753 */ options: { virtualHost: true } } </script> <!-- #endif --> <script setup> const props = defineProps({ // 是否显示自定义tabbar showTabBar: { type: [Boolean, String], default: false }, }) </script> <template> <view class="uv3__container flexbox flex-col flex1"> <!-- 顶部插槽 --> <slot name="header" /> <!-- 内容区 --> <view class="uv3__scrollview flex1"> <slot /> </view> <!-- 底部插槽 --> <slot name="footer" /> <!-- tabbar栏 --> <uv3-tabbar v-if="showTabBar" hideTabBar fixed /> </view> </template>
uniapp+vue3实现微信九宫格图像


<script setup> import { onMounted, ref, computed, watch, getCurrentInstance } from 'vue' const props = defineProps({ // 图像组 avatar: { type: Array, default: null }, }) const instance = getCurrentInstance() const uuid = computed(() => Math.floor(Math.random() * 10000)) const avatarPainterId = ref('canvasid' + uuid.value) const createAvatar = () => { const ctx = uni.createCanvasContext(avatarPainterId.value, instance) // 计算图像在画布上的坐标 const avatarSize = 12 const gap = 2 for(let i = 0, len = props.avatar.length; i < len; i++) { const row = Math.floor(i / 3) const col = i % 3 const x = col * (avatarSize + gap) const y = row * (avatarSize + gap) ctx.drawImage(props.avatar[i], x, y, avatarSize, avatarSize) } ctx.draw(false, () => { // 输出临时图片 /* uni.canvasToTempFilePath({ canvasId: avatarPainterId.value, success: (res) => { console.log(res.tempFilePath) } }) */ }) } onMounted(() => { createAvatar() }) watch(() => props.avatar, () => { createAvatar() }) </script> <template> <template v-if="avatar.length > 1"> <view class="uv3__avatarPainter"> <canvas :canvas-id="avatarPainterId" class="uv3__avatarPainter-canvas"></canvas> </view> </template> <template v-else> <image class="uv3__avatarOne" :src="avatar[0]" /> </template> </template> <style lang="scss" scoped> .uv3__avatarPainter {background-color: #eee; border-radius: 5px; overflow: hidden; padding: 2px; height: 44px; width: 44px;} .uv3__avatarPainter-canvas {height: 100%; width: 100%;} .uv3__avatarOne {border-radius: 5px; height: 44px; width: 44px;} </style>
uniapp+vue3自定义弹出框
项目中所有的弹窗效果都是基于uniapp+vue3自定义组件实现功能。







支持如下参数配置:
v-model 当前组件是否显示 title 标题(支持富文本div标签、自定义插槽内容) content 内容(支持富文本div标签、自定义插槽内容) type 弹窗类型(toast | footer | actionsheet | actionsheetPicker | android/ios) customStyle 自定义弹窗样式 icon toast图标(loading | success | fail | warn | info) shade 是否显示遮罩层 shadeClose 是否点击遮罩时关闭弹窗 opacity 遮罩层透明度 round 是否显示圆角 xclose 是否显示关闭图标 xposition 关闭图标位置(left | right | top | bottom) xcolor 关闭图标颜色 anim 弹窗动画(scaleIn | fadeIn | footer | fadeInUp | fadeInDown) position 弹出位置(top | right | bottom | left) follow 长按/右键弹窗(坐标点) time 弹窗自动关闭秒数(1、2、3) zIndex 弹窗层叠(默认202107) btns 弹窗按钮(参数:text|style|disabled|click) ------------------------------------------ ## slot [插槽] <template #title></template> <template #content></template> ------------------------------------------ ## emit open 打开弹出层时触发(@open="xxx") close 关闭弹出层时触发(@close="xxx")
支持组件式+函数式调用。
<script setup> import { onMounted, ref, computed, watch, nextTick, getCurrentInstance } from 'vue' const props = defineProps({ ... }) const emit = defineEmits([ 'update:modelValue', 'open', 'close' ]) const instance = getCurrentInstance() const opts = ref({ ...props }) const visible = ref(false) const closeAnim = ref(false) const stopTimer = ref(null) const oIndex = ref(props.zIndex) const uuid = computed(() => Math.floor(Math.random() * 10000)) const positionStyle = ref({ position: 'absolute', left: '-999px', top: '-999px' }) const toastIcon = { ... } // 打开弹框 const open = (options) => { if(visible.value) return opts.value = Object.assign({}, props, options) // console.log('-=-=混入参数:', opts.value) visible.value = true // nvue 的各组件在安卓端默认是透明的,如果不设置background-color,可能会导致出现重影的问题 // #ifdef APP-NVUE if(opts.value.customStyle && !opts.value.customStyle['background'] && !opts.value.customStyle['background-color']) { opts.value.customStyle['background'] = '#fff' } // #endif let _index = ++index oIndex.value = _index + parseInt(opts.value.zIndex) emit('open') typeof opts.value.onOpen === 'function' && opts.value.onOpen() // 长按处理 if(opts.value.follow) { nextTick(() => { let winW = uni.getSystemInfoSync().windowWidth let winH = uni.getSystemInfoSync().windowHeight // console.log('坐标点信息:', opts.value.follow) getDom(uuid.value).then(res => { // console.log('Dom尺寸信息:', res) if(!res) return let pos = getPos(opts.value.follow[0], opts.value.follow[1], res.width+15, res.height+15, winW, winH) positionStyle.value.left = pos[0] + 'px' positionStyle.value.top = pos[1] + 'px' }) }) } if(opts.value.time) { if(stopTimer.value) clearTimeout(stopTimer.value) stopTimer.value = setTimeout(() => { close() }, parseInt(opts.value.time) * 1000) } } // 关闭弹框 const close = () => { if(!visible.value) return closeAnim.value = true setTimeout(() => { visible.value = false closeAnim.value = false emit('update:modelValue', false) emit('close') typeof opts.value.onClose === 'function' && opts.value.onClose() positionStyle.value.left = '-999px' positionStyle.value.top = '-999px' stopTimer.value && clearTimeout(stopTimer.value) }, 200) } // 点击遮罩层 const handleShadeClick = () => { if(JSON.parse(opts.value.shadeClose)) { close() } } // 按钮事件 const handleBtnClick = (e, index) => { let btn = opts.value.btns[index] if(!btn?.disabled) { console.log('按钮事件类型:', typeof btn.click) typeof btn.click === 'function' && btn.click(e) } } // 获取dom宽高 const getDom = (id) => { return new Promise((resolve, inject) => { // uniapp vue3中 uni.createSelectorQuery().in(this) 会报错__route__未定义 https://ask.dcloud.net.cn/question/140192 uni.createSelectorQuery().in(instance).select('#uapopup-' + id).fields({ size: true, }, data => { resolve(data) }).exec() }) } // 自适应坐标点 const getPos = (x, y, ow, oh, winW, winH) => { let l = (x + ow) > winW ? x - ow : x let t = (y + oh) > winH ? y - oh : y return [l, t] } onMounted(() => { if(props.modelValue) { open() } }) watch(() => props.modelValue, (val) => { // console.log(val) if(val) { open() }else { close() } }) defineExpose({ open, close }) </script>
uniapp+vue3聊天模块




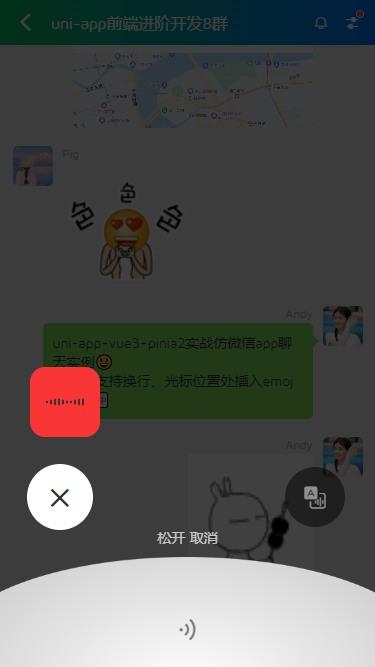
uniapp+vue3实现增强版文本输入框。支持获取焦点高亮边框、单行(input)+多行(textarea)输入模式,自定义前缀/后缀图标。

该插件已经免费发布到插件应用市场,有需要的可以去看看哈~

如上图:实现了类似微信按住说话功能。
<!-- 语音操作面板 --> <view v-if="voicePanelEnable" class="uv3__voicepanel-popup"> <view class="uv3__voicepanel-body flexbox flex-col"> <!-- 取消发送+语音转文字 --> <view v-if="!voiceToTransfer" class="uv3__voicepanel-transfer"> <!-- 提示动效 --> <view class="animtips flexbox" :class="voiceType == 2 ? 'left' : voiceType == 3 ? 'right' : null"><Waves :lines="[2, 3].includes(voiceType) ? 10 : 20" /></view> <!-- 操作项 --> <view class="icobtns flexbox"> <view class="vbtn cancel flexbox flex-col" :class="{'hover': voiceType == 2}" @click="handleVoiceCancel"><text class="vicon uv3-icon uv3-icon-close"></text></view> <view class="vbtn word flexbox flex-col" :class="{'hover': voiceType == 3}"><text class="vicon uv3-icon uv3-icon-word"></text></view> </view> </view> <!-- 语音转文字(识别结果状态) --> <view v-if="voiceToTransfer" class="uv3__voicepanel-transfer result fail"> <!-- 提示动效 --> <view class="animtips flexbox"><uni-icons type="info-filled" color="#fff" size="20"></uni-icons><text class="c-fff">未识别到文字</text></view> <!-- 操作项 --> <view class="icobtns flexbox"> <view class="vbtn cancel flexbox flex-col" @click="handleVoiceCancel"><text class="vicon uv3-icon uv3-icon-chexiao"></text>取消</view> <view class="vbtn word flexbox flex-col"><text class="vicon uv3-icon uv3-icon-audio"></text>发送原语音</view> <view class="vbtn check flexbox flex-col"><text class="vicon uv3-icon uv3-icon-duigou"></text></view> </view> </view> <!-- 背景语音图 --> <view class="uv3__voicepanel-cover"> <image v-if="!voiceToTransfer" src="/static/voice_bg.webp" :webp="true" mode="widthFix" style="width: 100%;" /> </view> <!-- // 提示文字(操作状态) --> <view v-if="!voiceToTransfer" class="uv3__voicepanel-tooltip">{{voiceTypeMap[voiceType]}}</view> <!-- 背景小图标 --> <view v-if="!voiceToTransfer" class="uv3__voicepanel-fixico"><text class="uv3-icon uv3-icon-audio fs-50"></text></view> </view> </view>
OK,以上就是uni-app+vue3开发多端聊天app实例的一些知识分享,希望对大家有所帮助!
最后附上两个最新实战项目
flutter3+getx短视频直播实例:https://www.cnblogs.com/xiaoyan2017/p/18092224
flutter3+window_manager仿macOS桌面系统:https://www.cnblogs.com/xiaoyan2017/p/18132176
