Vue+Axios的方法异步回调顺序问题
一、问题阐述
有的时候我们需要控制异步函数的执行顺序,比如a方法中如果要用到异步函数b方法的请求结果,就需要进行顺序控制,否则a函数先执行就会导致找不到数据直接报错。
二、方法
1.异步控制
1.1.async,await等做异步控制
1.2修改函数放置位置达到异步控制效果(我遇到的情况无效,但是确实是一个方法)
2.通过Vue watch监视数据变化,从而达到异步控制的效果
3.事件驱动编程。
三、方法示例
1.异步控制
async mounted() {
await this.b();
this.a();
}
async b() {
const response = await axios.get('your-api-url');
this.someData = response.data;
}
2.watch
watch: {
dataOfANeed: {//监视a函数需要的数据
immediate: true,
deep: true,
handler(newV, oldV) {
this.a();
},
},
},
3.事件驱动编程【未验证,仅作参考】
mounted() {
this.b();
},
methods: {
async b() {
const response = await axios.get('your-api-url');
this.someData = response.data;
this.$nextTick(() => {
this.$emit('data-loaded');
});
},
a() {
this.$on('data-loaded', () => {
// 在这里可以安全地访问 this.someData,因为它已经被 b 方法异步更新了
});
}
}
this.b();
},
methods: {
async b() {
const response = await axios.get('your-api-url');
this.someData = response.data;
this.$nextTick(() => {
this.$emit('data-loaded');
});
},
a() {
this.$on('data-loaded', () => {
// 在这里可以安全地访问 this.someData,因为它已经被 b 方法异步更新了
});
}
}
四、实例
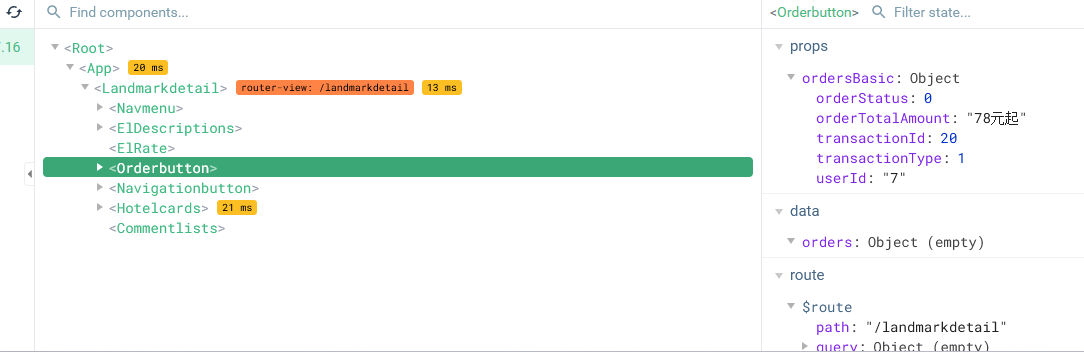
订单实例中,我们需要设置订单的基础信息(setOrderBasic()),其中包含下单目标的基本信息(queryByPage()),运行中我们通过Vue DevTools等前端开发工具的帮助,完成整个方法执行顺序的控制。
1.赋值时setOrderBasic()由于其内部有值是queryByPage()方法执行完成后才有的,而由于queryByPage()是异步回调,所以要做异步控制

但是无用

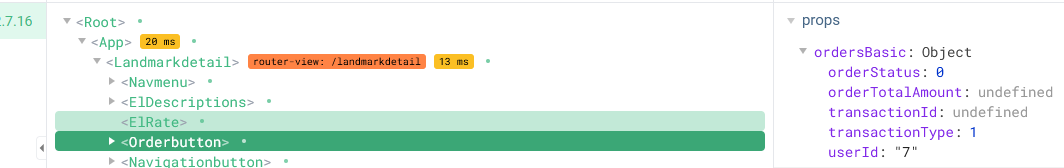
2.通过直接执行setOrderBasic()方法可以看到

除了需要queryByPage的属性均赋值成功,而没有的属性值则为undefined,可见,虽然无值但仍做了赋值操作(undefined)
3.由此改用watch监视lmInfo

当lmInfo有值(发生改变)时,则触发setOrderBasic方法,至此成功