除了Element和Ant Design,它同样优秀!
大家好,我是程序视点的小二哥!
今天分享一款来自国外的优秀的前端 UI 组件库:PrimeVue

目前最新版本,基于Vue3,很有特色,值得研究学习和上手使用。
PrimeVue 介绍
PrimeVue 是一套非常优秀的 Vue UI 组件库,组件丰富,定制性很强,官网文档清晰,代码例子充足。

中文化 也做得很不错,是一款可用性很强的 Vue 组件库。

PrimeVue 的创建者是 PrimeTek Informatics,它是一个著名的组件库供应商公司,在过去的几年中构建了不少流行的前端开源项目,例如 PrimeFaces,PrimeNG 和 PrimeReact。
PrimeVue 特性
-
组件丰富。
内置
70+ Vue组件和指令,体验优秀,使用简单主题丰富。颜色选择器

涟漪效应
其他组件请查阅文末地址 -
内置大量主题
可以从大量主题中进行选择,例如
material,bootstrap。同时,提供强大的主题定制工具,可自定义开发。 -
高效开发模板。
由专业设计师设计并由 Vue 专家精心制作的精致的
Vue-CLI开发模板。从此,你的Vue解决方法是不是又多了一个? -
可访问性强。
PrimeVue组件是根据WCAG准则开发的并遵循此处准则的最佳实践。例如,默认情况下可通过键盘访问的元素,例如
enter键、tab键、方向导航键等 -
专业支持
出色的支持服务,可在
1个工作日内做出回应,并可以要求为UI库提供增强功能和新功能 -
响应式
对
移动端的支持友好,包括优化触摸元素
PrimeVue 亮点
PrimeVue 还有下面几个在其他 UI 库中较少见到的优秀之处
-
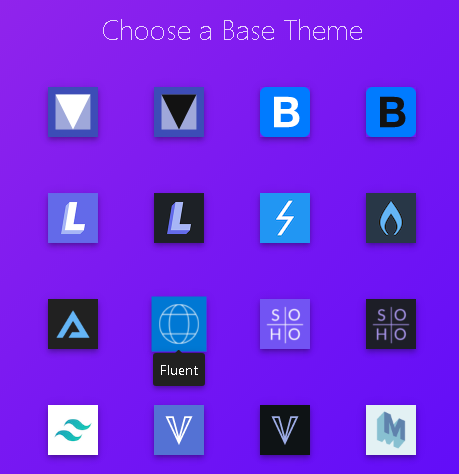
强大的主题定制能力
PrimeVue提供各种免费开源的主题和高级主题,我们可以从各种主题中进行选择。

此外,还可以使用官方提供Theme Designer工具轻松开发自己的主题。
-
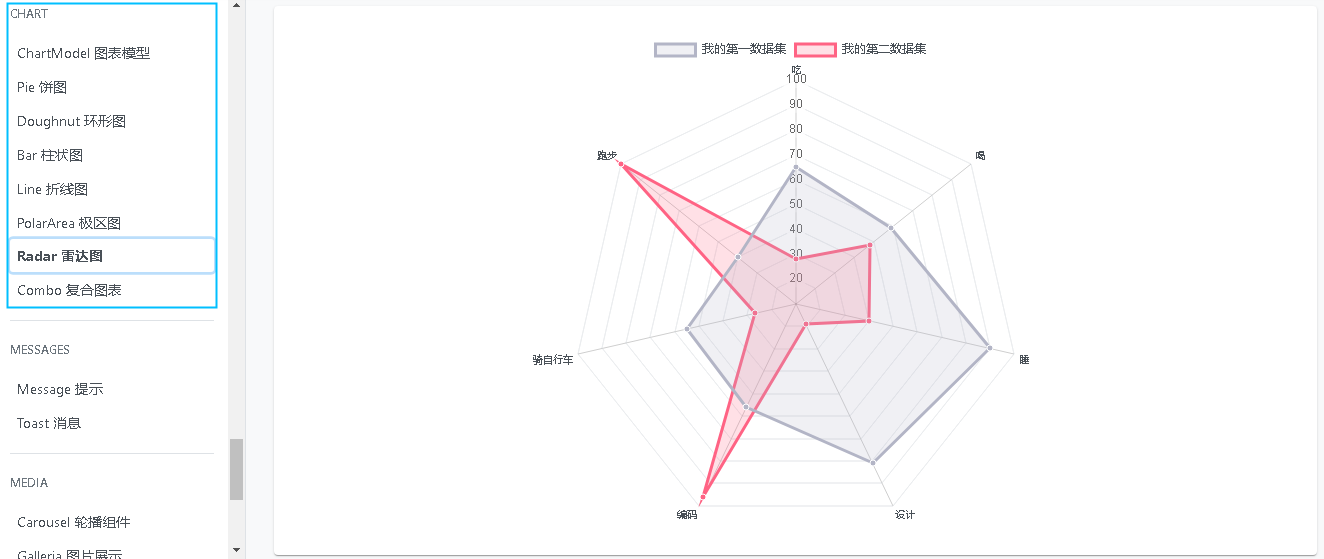
内置图标组件
PrimeVue还内置图表组件功能,这很难得。

以往为了展示简单的数据图表,却要加载一个装着各种全能 / 酷炫的图表库。
PrimeVue 官方提供使用简单,体积也很小的图表组件。
图表类型是使用 type 属性定义的。当前有6个选项。 pie, doughtnut, line, bar, radar 和 polarArea。

开发者建议
PrimeVue 官网和文档也支持地道的中文,社区也很成熟。
PrimeVue 的创建公司是有其他工具实现盈利的,不用担心项目的可持续发展。PrimeVue可是一开始就跟踪Vue版本的。从之前的PrimeVue 2.x到现在的PrimeVue 3,一直都是。
如果觉得使用国内流行的 Element UI / Ant Design 搭建的 UI 和市面上雷同,没有太多特色,又或者产品的用户群体为海外用户,就完全可以考虑使用 Prime Vue 来构建项目。
primevue网址
https://primefaces.org/primevue/
primevue中文网址
http://www.primevue.top