Jetpack Compose学习(12)——Material Theme的主题色切换
原文:Jetpack Compose学习(12)——Material Theme的主题色切换-Stars-One的杂货小窝
闲着无事研究了下Jetpack Compose M3 主题切换效果
本系列以往文章请查看此分类链接Jetpack compose学习
如何生成主题
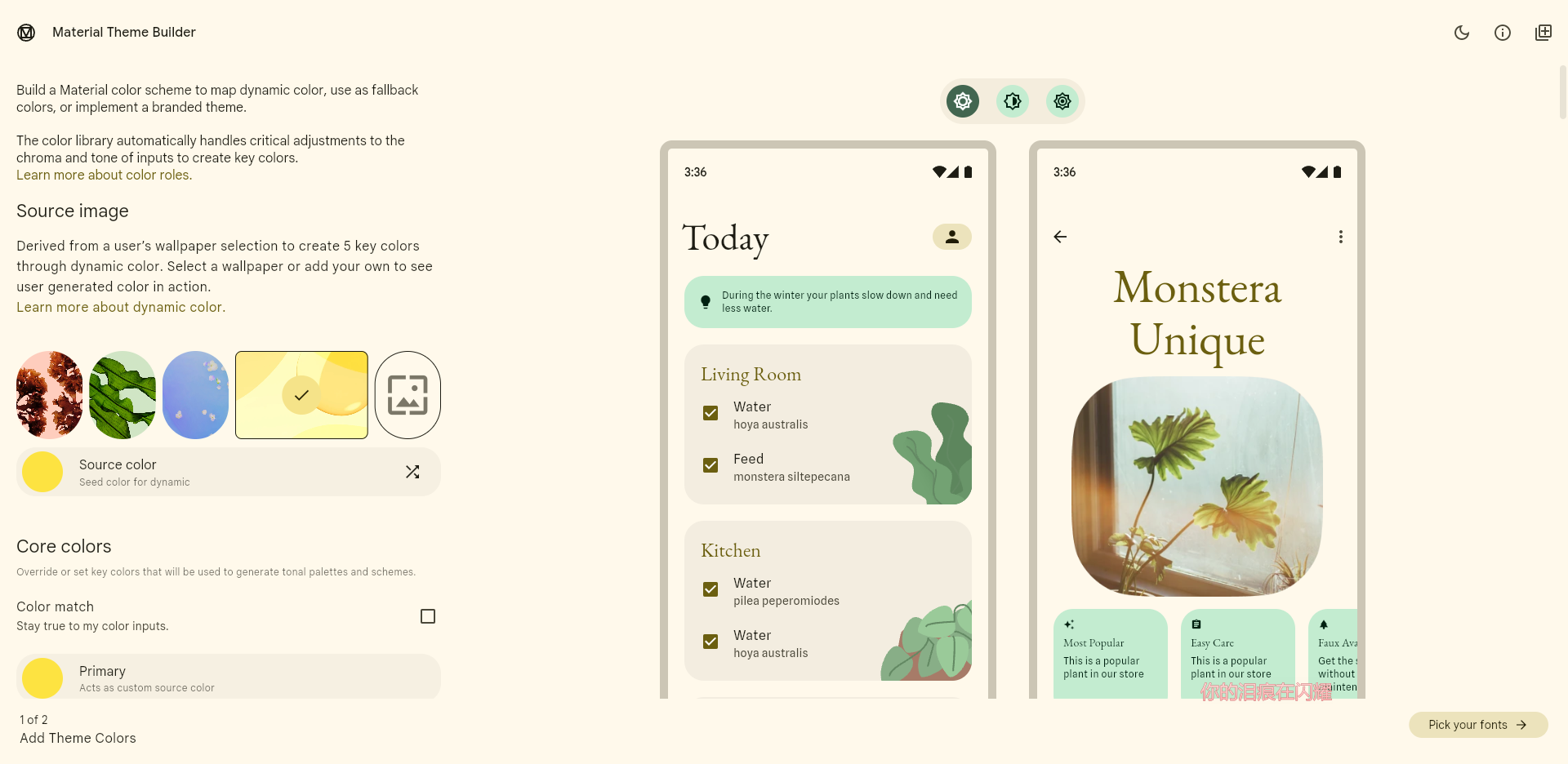
首先,我们需要知道的是,M3有提供个在线网站供开发者进行快速生成主题,详情可见- Material Theme Builder
不过可能需要点魔法才能访问,页面如下

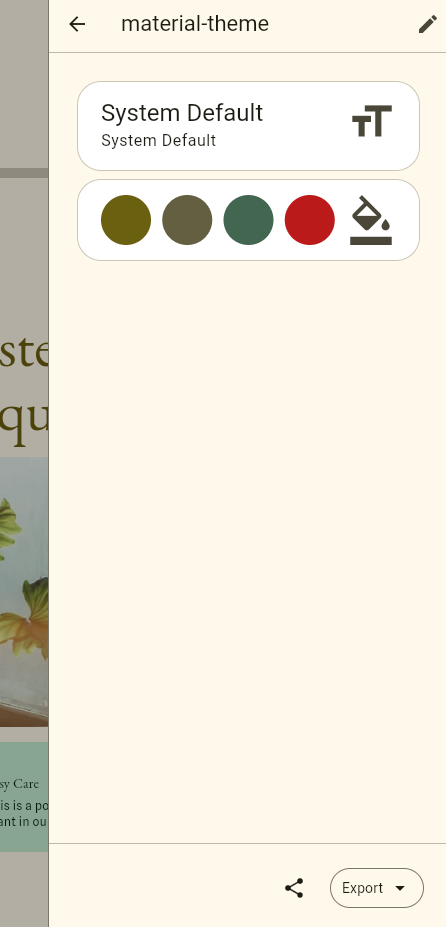
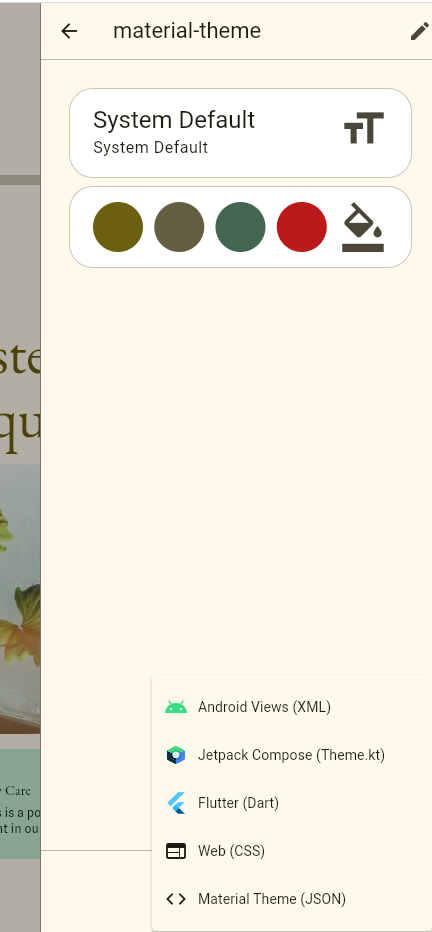
而右上角,则可以快速导出主题文件(由于我们是Compose,所以选择导出compose即可)


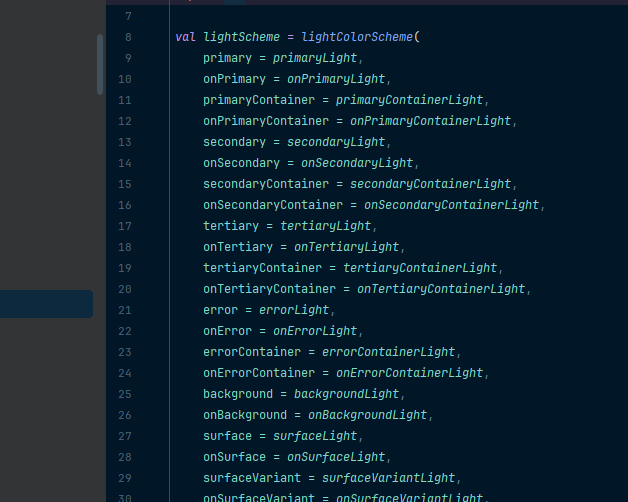
会得到一个名为kt的主题文件,如下图所示

之后我们根据需要设置当前的主题使用即可(通过MaterialTheme的colorScheme参数进行设置)
- lightColorScheme开头的是亮色主题
- darkColorScheme则是暗色主题
代码
我们需要更改亮色或暗色主题,只需要更改colorScheme参数即可
object MyThemeStyle{
var isDark = mutableStateOf(false)
val LightColorPalette = lightColorScheme(
)
val DarkColorPalette = darkColorScheme(
)
}
@Composable
fun App() {
var isDark by remember { MyThemeStyle.isDark }
//根据当前选择,进行亮色和暗色主题的更改
MaterialTheme(
colorScheme = if (isDark) DarkColorPalette else LightColorPalette
) {
Box{
Button(onClick = {
MyThemeStyle.isDark.value =MyThemeStyle.isDark.value.not()
}){
Text("更改主题")
}
}
}
当然,上面的代码,如果重启软件之后就会还原为默认,我们可以将配置保存起来中,每次启动软件读取即可
- 桌面端: 通过某个文件来进行配置保存,我自己的做法是使用Properties文件
- Android: 通过SharePreference等保存配置即可
说明
需要注意的是,我们在MaterialTheme的组件里的其他Composable,布局得使用Surface,即可触发对应的字体颜色设置,图标颜色设置(更换主题的时候也会自动更换主题),用其他布局的@Composable,则无此自动更改颜色的效果
primary和onPrimary 意思是底部背景色为primary,而onPrimary对应的是背景上的文字或图标icon的颜色,其他几个主题色也是类似原理,不再赘述
上面示例代码中,我们只是设置了主题色,其他形状,排版(字号)我们都还是使用默认的
下面则是补充下MaterialTheme其他几个常用的对象简单使用
设置形状
可以使用此对象 MaterialTheme.shapes来进行设置组件背景为圆角矩形,如下面示例代码
@Composable
Surface(Modifier.background(Color.Black,MaterialTheme.shapes.small)){
}
设置颜色
@OptIn(ExperimentalFoundationApi::class)
@Composable
fun ClickText(content: String, onclick: () -> Unit) {
Text(content, color = MaterialTheme.colorScheme.secondary, modifier = Modifier.onClick {
onclick.invoke()
}.pointerHoverIcon(PointerIcon.Hand, false))
}
设置字号
字体的字号大小也可以使用MaterialTheme.typography来设置,如下面代码:
@OptIn(ExperimentalFoundationApi::class)
@Composable
fun ClickText(content: String, onclick: () -> Unit) {
Text(content, color = MaterialTheme.typography.titleMedium, modifier = Modifier.onClick {
onclick.invoke()
}.pointerHoverIcon(PointerIcon.Hand, false))
}
参考
热门相关:自古红楼出才子 梁医生又在偷偷套路我 关于未知的我们 汉阙 终极高手


