鸿蒙HarmonyOS实战-Stage模型(应用上下文Context)
🚀前言
应用上下文(Context)是应用程序的全局信息的接口。它是一个抽象类,提供了访问应用程序环境的方法和资源的方法。应用上下文可以用于获取应用程序的资源、启动Activity、发送广播等。每个应用程序都有一个应用上下文对象,它在整个应用程序的生命周期内都是唯一的。通过应用上下文,我们可以获得应用程序的全局状态和信息,以及访问应用程序的资源和功能。
🚀一、应用上下文Context
🔎1.概述
🦋1.1 基本概念
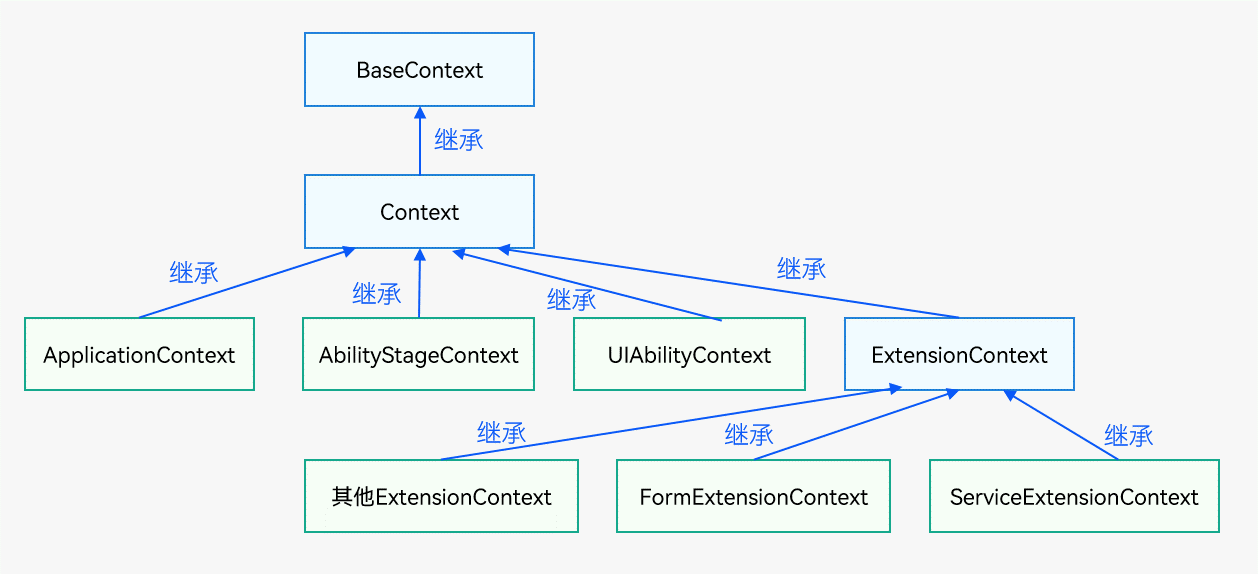
在HarmonyOS中,Stage模型是一种应用程序的结构模型,它涵盖了应用程序的整个生命周期。而应用上下文Context则是在Stage模型中,表示应用程序的执行环境。
Context提供了访问应用程序资源和服务的接口。它包含了应用程序的运行状态和环境信息,如应用程序的包名、进程ID、用户ID等。通过Context,应用程序可以获取应用程序的资源,如布局、字符串、动画等,也可以调用系统提供的服务,如获取位置信息、访问传感器等。
此外,Context还提供了一些方法用于启动Activity、Service、BroadcastReceiver等组件,并且可以发送和接收Intent,实现不同组件之间的通信。Context还能够管理应用程序的生命周期,比如销毁应用程序、保存和恢复数据等。


🦋1.2 获取方式

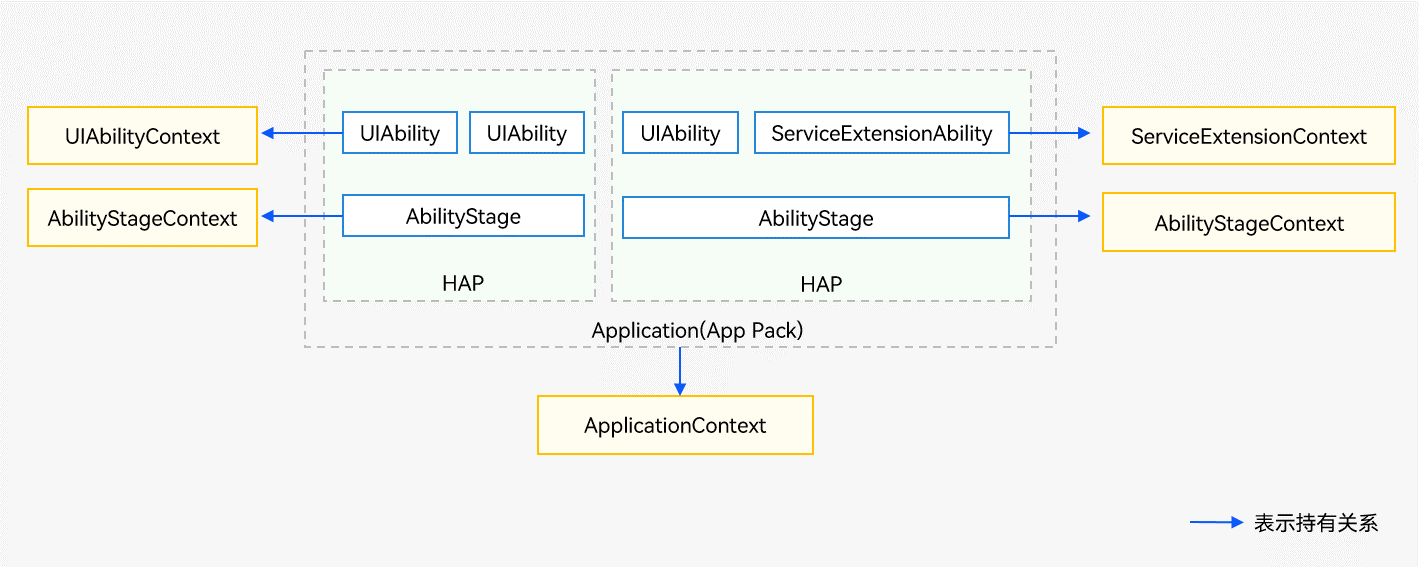
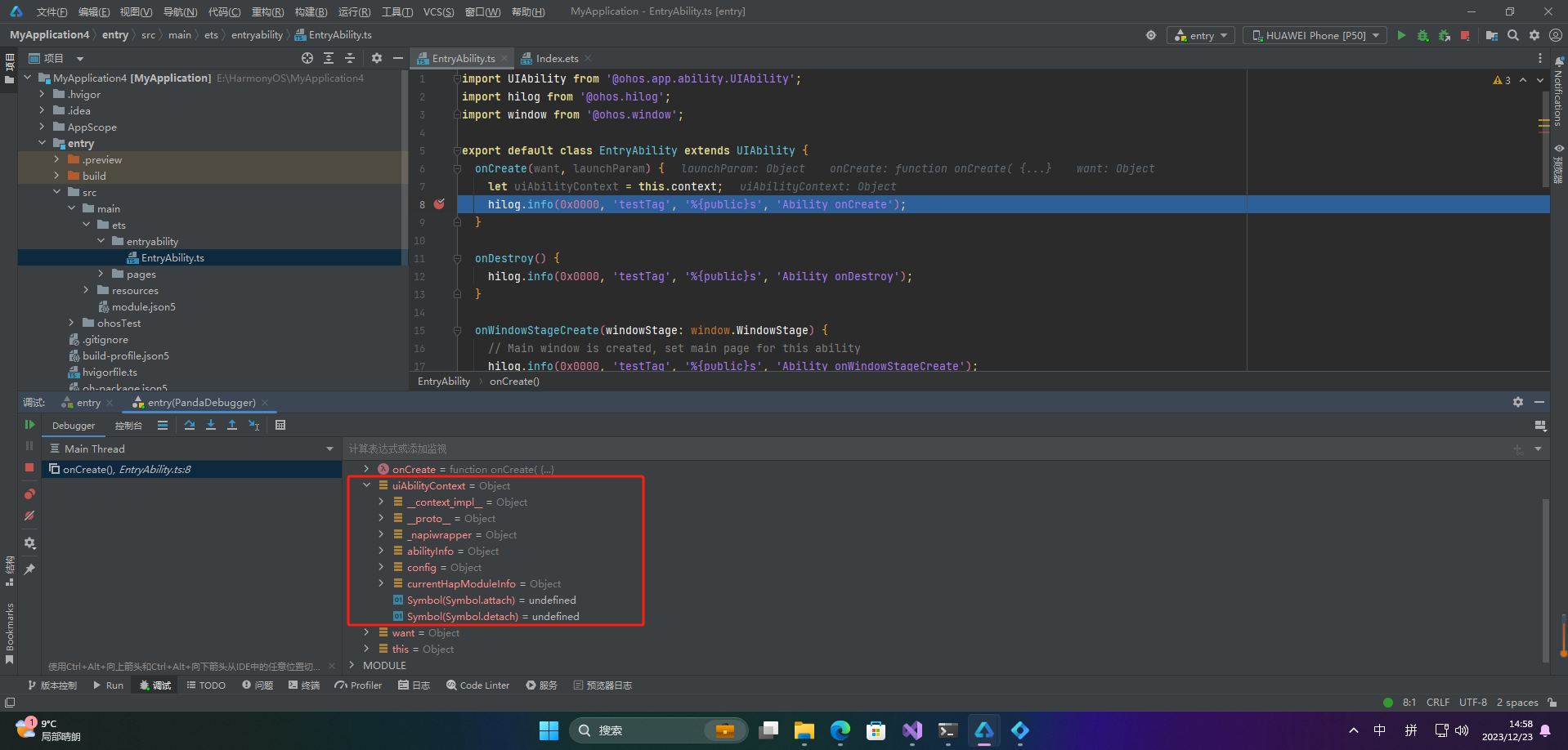
☀️1.2.1 UIAbilityContext
提供操作Ability、获取Ability的配置信息、应用向用户申请授权等能力。
import UIAbility from '@ohos.app.ability.UIAbility';
export default class EntryAbility extends UIAbility {
onCreate(want, launchParam) {
let uiAbilityContext = this.context;
// ...
}
}

☀️1.2.2 AbilityStageContext
和基类Context相比,额外提供HapModuleInfo、Configuration等信息
import AbilityStage from "@ohos.app.ability.AbilityStage";
export default class MyAbilityStage extends AbilityStage {
onCreate() {
let abilityStageContext = this.context;
// ...
}
}
☀️1.2.3 ApplicationContext
ApplicationContext在基类Context的基础上提供了订阅应用内Ability的生命周期的变化、订阅系统内存变化和订阅应用内系统环境的变化的能力,在UIAbility、ExtensionAbility、AbilityStage中均可以获取。
import UIAbility from '@ohos.app.ability.UIAbility';
export default class EntryAbility extends UIAbility {
onCreate(want, launchParam) {
let applicationContext = this.context.getApplicationContext();
// ...
}
}
🔎2.Context的典型使用场景
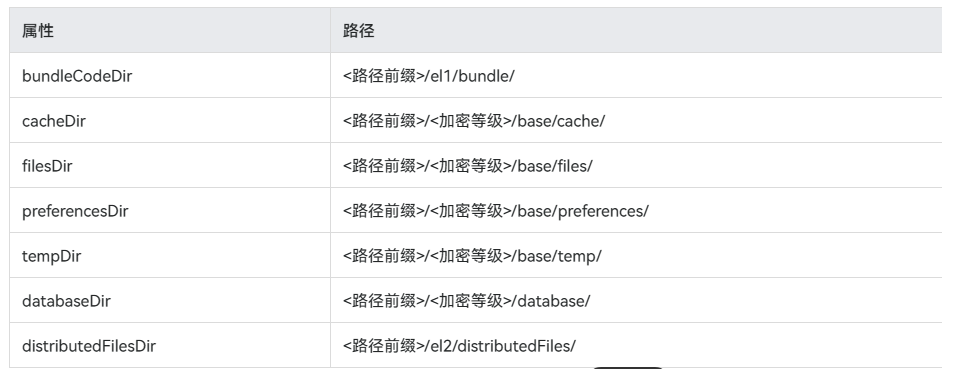
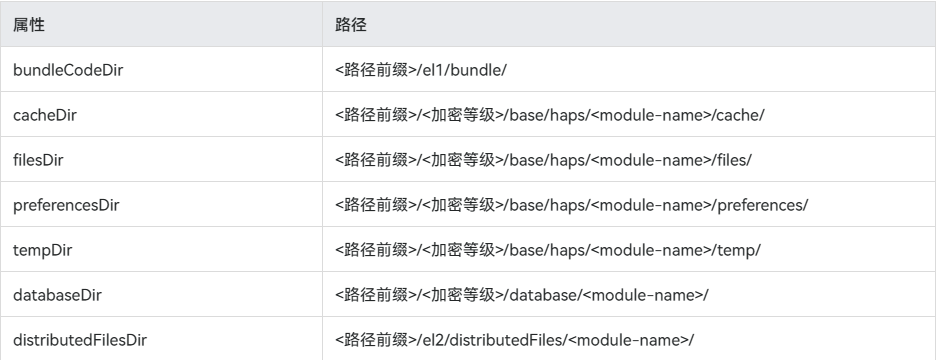
🦋2.1 获取应用文件路径
☀️2.1.1 ApplicationContext

☀️2.1.2 其他Context

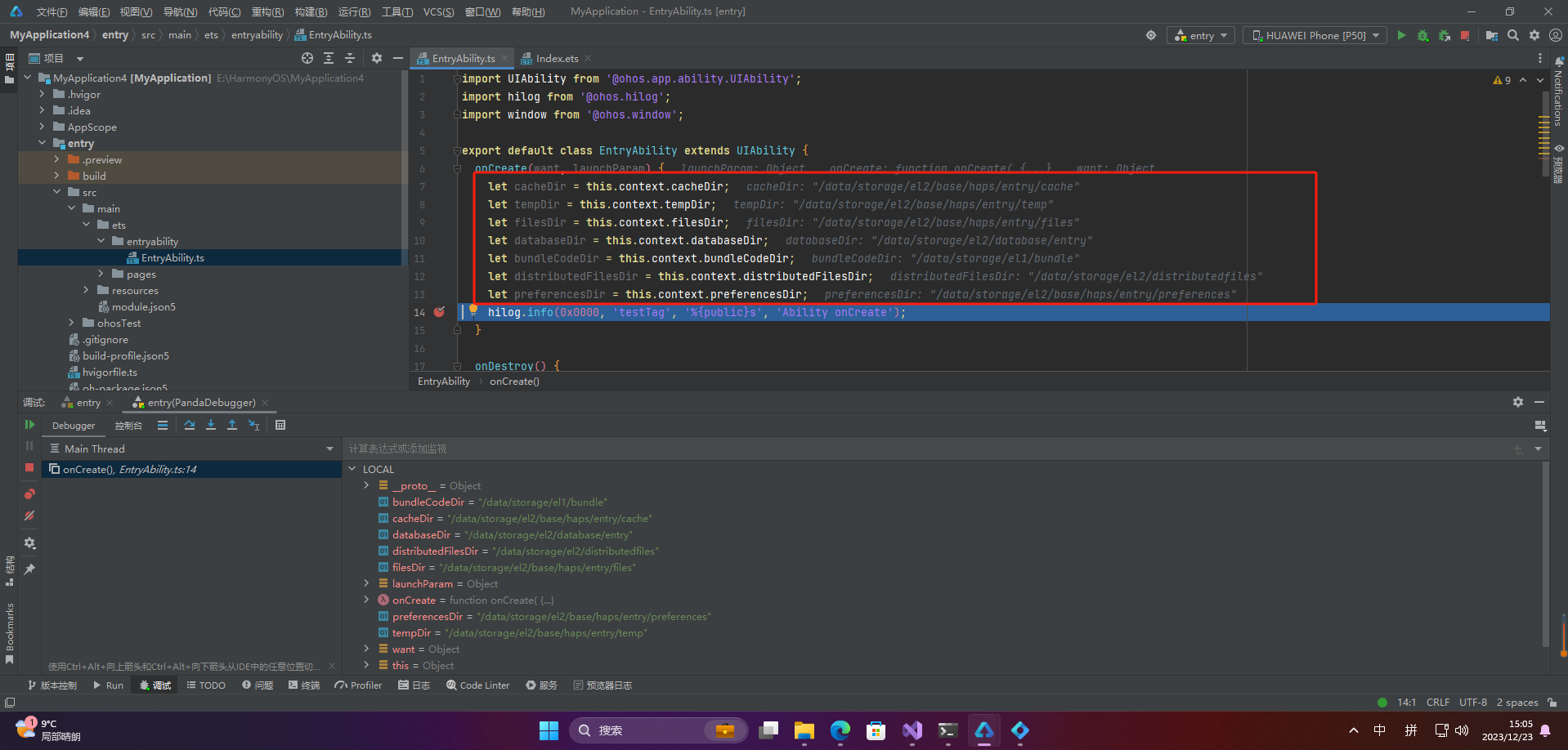
☀️2.1.3 案例
import UIAbility from '@ohos.app.ability.UIAbility';
export default class EntryAbility extends UIAbility {
onCreate(want, launchParam) {
let cacheDir = this.context.cacheDir;
let tempDir = this.context.tempDir;
let filesDir = this.context.filesDir;
let databaseDir = this.context.databaseDir;
let bundleCodeDir = this.context.bundleCodeDir;
let distributedFilesDir = this.context.distributedFilesDir;
let preferencesDir = this.context.preferencesDir;
// ...
}
}

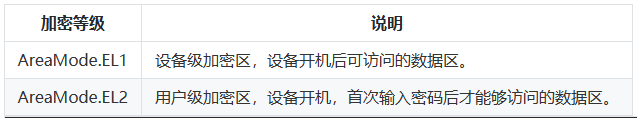
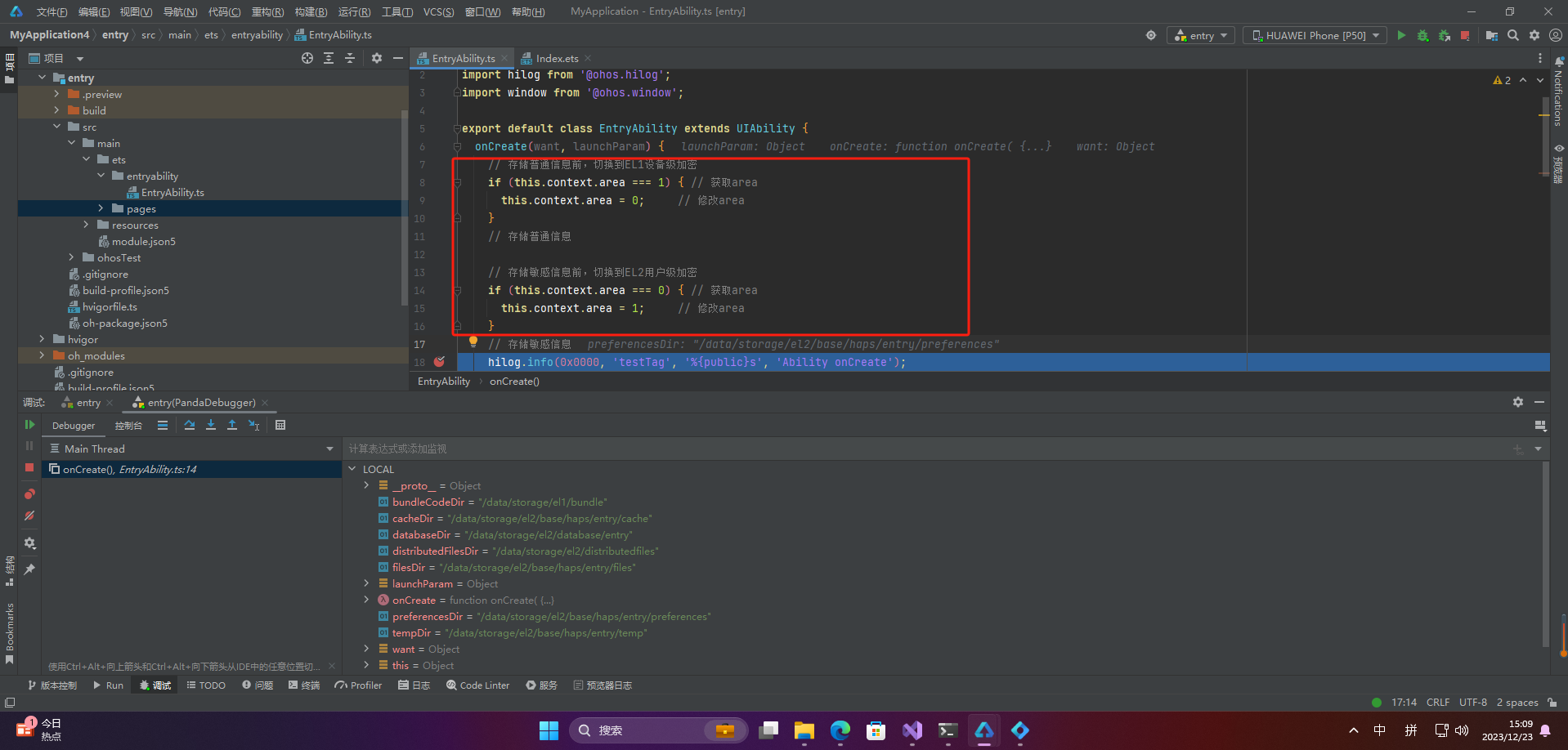
🦋2.2 获取和修改加密分区

import UIAbility from '@ohos.app.ability.UIAbility';
export default class EntryAbility extends UIAbility {
onCreate(want, launchParam) {
// 存储普通信息前,切换到EL1设备级加密
if (this.context.area === 1) { // 获取area
this.context.area = 0; // 修改area
}
// 存储普通信息
// 存储敏感信息前,切换到EL2用户级加密
if (this.context.area === 0) { // 获取area
this.context.area = 1; // 修改area
}
// 存储敏感信息
}
}

🦋2.3 创建其他应用或其他Module的Context
在HarmonyOS中,createModuleContext是一个函数,用于创建模块上下文(ModuleContext)对象。模块上下文用于管理模块的生命周期,并提供模块间通信的机制。
使用createModuleContext函数,可以在模块的入口处创建一个模块上下文对象,并将其传递给模块的其他组件。通过模块上下文对象,可以获取到模块的配置信息、上下文等相关的资源。
import UIAbility from '@ohos.app.ability.UIAbility';
export default class EntryAbility extends UIAbility {
onCreate(want, launchParam) {
let moduleName2 = "module1";
let context2 = this.context.createModuleContext(moduleName2);
// ...
}
}
🦋2.4 订阅进程内Ability生命周期变化
import UIAbility from '@ohos.app.ability.UIAbility';
import Window from '@ohos.window';
const TAG: string = "[Example].[Entry].[EntryAbility]";
export default class EntryAbility extends UIAbility {
lifecycleId: number;
onCreate(want, launchParam) {
let abilityLifecycleCallback = {
onAbilityCreate(ability) {
console.info(TAG, "onAbilityCreate ability:" + JSON.stringify(ability));
},
onWindowStageCreate(ability, windowStage) {
console.info(TAG, "onWindowStageCreate ability:" + JSON.stringify(ability));
console.info(TAG, "onWindowStageCreate windowStage:" + JSON.stringify(windowStage));
},
onWindowStageActive(ability, windowStage) {
console.info(TAG, "onWindowStageActive ability:" + JSON.stringify(ability));
console.info(TAG, "onWindowStageActive windowStage:" + JSON.stringify(windowStage));
},
onWindowStageInactive(ability, windowStage) {
console.info(TAG, "onWindowStageInactive ability:" + JSON.stringify(ability));
console.info(TAG, "onWindowStageInactive windowStage:" + JSON.stringify(windowStage));
},
onWindowStageDestroy(ability, windowStage) {
console.info(TAG, "onWindowStageDestroy ability:" + JSON.stringify(ability));
console.info(TAG, "onWindowStageDestroy windowStage:" + JSON.stringify(windowStage));
},
onAbilityDestroy(ability) {
console.info(TAG, "onAbilityDestroy ability:" + JSON.stringify(ability));
},
onAbilityForeground(ability) {
console.info(TAG, "onAbilityForeground ability:" + JSON.stringify(ability));
},
onAbilityBackground(ability) {
console.info(TAG, "onAbilityBackground ability:" + JSON.stringify(ability));
},
onAbilityContinue(ability) {
console.info(TAG, "onAbilityContinue ability:" + JSON.stringify(ability));
}
}
// 1. 通过context属性获取applicationContext
let applicationContext = this.context.getApplicationContext();
// 2. 通过applicationContext注册监听应用内生命周期
this.lifecycleId = applicationContext.on("abilityLifecycle", abilityLifecycleCallback);
console.info(TAG, "register callback number: " + JSON.stringify(this.lifecycleId));
}
onDestroy() {
let applicationContext = this.context.getApplicationContext();
applicationContext.off("abilityLifecycle", this.lifecycleId, (error, data) => {
console.info(TAG, "unregister callback success, err: " + JSON.stringify(error));
});
}
}
🚀写在最后
- 如果你觉得这篇内容对你还蛮有帮助,我想邀请你帮我三个小忙:
- 点赞,转发,有你们的 『点赞和评论』,才是我创造的动力。
- 关注小编,同时可以期待后续文章ing🚀,不定期分享原创知识。
- 更多鸿蒙最新技术知识点,请关注作者博客:https://t.doruo.cn/14DjR1rEY

热门相关:继母的目的 妈妈的诱惑2 神医下山:开局五张婚书 历总前妻不好惹 食母:墨菲定律