【Playwright+Python】系列教程(一)环境搭建及脚本录制
一、前言
看到这个文章,有的同学会说:
六哥,你为啥不早早就写完python系列的文章。
因为有徒弟需要吧,如果你也想学自学,那这篇文章,可以说是我们结缘一起学习的开始吧!
如果对你有用,建议收藏和转发!
二、Playwright是什么?
微软开源自动化测试工具Playwright,支持主流浏览器,包括:Chrome、Firefox、Safari 等,同时支持以无头模式、有头模式运行,并提供了同步、异步的 API,可以结合 主流测试框架使用,并且支持浏览器端的自动化脚本录制等功能。
特点:
- 跨浏览器:Playwright 支持所有现代渲染引擎,包括Chromium、WebKit 和 Firefox;
- 跨平台:在 Windows、Linux 和 MacOS 上进行本地或 CI、无头或有头测试;
- 跨语言:在 TypeScript、JavaScript、Python、.NET、Java 中使用Playwright API;
- 测试移动网络:适用于 Android 和 Mobile Safari 的 Google Chrome 原生移动仿真。相同的渲染引擎适用于您的桌面和云端。
官网地址:
GitHub地址:
https://github.com/microsoft/playwright
通俗的讲:
就是一款主流的自动化测试工具,可以跨平台、跨语言、开源、支持分布式、拥有成熟的社区及学习文档,主要用于接口和web自动化测试。
三、开发环境搭建
1、系统要求:
- Python 3.8 or higher. Python 3.8 或更高版本。
- Windows 10+, Windows Server 2016+ or Windows Subsystem for Linux (WSL). Windows 10+、Windows Server 2016+ 或适用于 Linux 的 Windows 子系统 (WSL)。
- MacOS 12 Monterey, MacOS 13 Ventura, or MacOS 14 Sonoma. MacOS 12 Monterey、MacOS 13 Ventura 或 MacOS 14 Sonoma。
- Debian 11, Debian 12, Ubuntu 20.04 or Ubuntu 22.04. Debian 11、Debian 12、Ubuntu 20.04 或 Ubuntu 22.04。
2、安装依赖
安装 Pytest 插件:
pip install pytest-playwright
安装所需的浏览器:
playwright install
3、示例程序
打开首页并截图,示例代码如下:
# -*- coding: utf-8 -*-
# @Time : 2024/06/18 22:26
# @Author : longrong.lang
# @FileName: test_demo.py
# @Software: PyCharm
# @Cnblogs :https://www.cnblogs.com/longronglang
# @Motto:你只管努力,剩下的交给天意.
import re
from playwright.sync_api import Page, expect
def test_has_title(page: Page):
page.goto("https://playwright.dev/")
# Expect a title "to contain" a substring.
expect(page).to_have_title(re.compile("Playwright"))
def test_get_started_link(page: Page):
page.goto("https://playwright.dev/")
# Click the get started link.
page.get_by_role("link", name="Get started").click()
# Expects page to have a heading with the name of Installation.
expect(page.get_by_role("heading", name="Installation")).to_be_visible()
运行结果:

image.png
说明: 默认情况下,测试将在 chromium 上运行。这可以通过 CLI 选项进行配置。测试在无外设模式下运行,这意味着在运行测试时不会打开浏览器 UI。测试结果和测试日志将显示在终端中。
4、更新Playwright
pip install pytest-playwright playwright -U
四、脚本录制
和很多自动化测试工具一样,Playwright也是可以录制并生成脚本的。 那么接下来将演示如何进行脚本的录制(我个人是不喜欢录制的),此处操作只为有需要的人。 由于之前做的electron桌面应用环境开发,依赖node.js运行环境,而Playwright也是完美支持node. js,那我将用node环境给大家演示。
1、如何录制
使用Playwright无需写一行代码,我们只需手动操作浏览器,它会录制我们的操作,然后自动生成代码脚本。
输入如下命令,开启录制 如下所示:
playwright codegen https://www.cnblogs.com/longronglang (测试的网址)

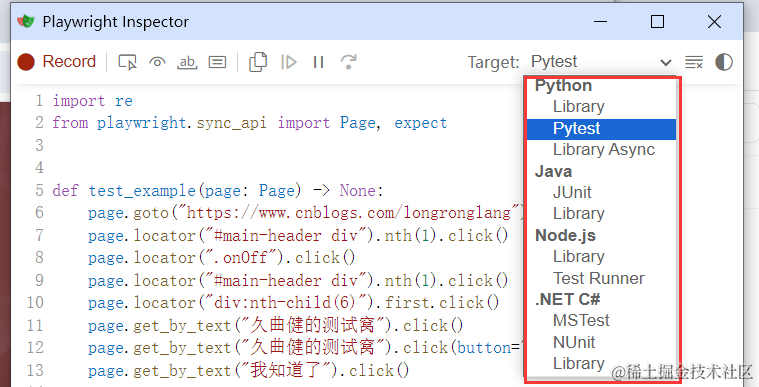
这里以Pytest为例,如下所示:

操作中会有页面相关定位提示,点击结束录制,并复制生成脚本,如下所示:


关于元素定位,可以用自带的验证工具验证元素定位表达式,如下图所示:

image.png
2、生成脚本
生成代码如下所示:
# -*- coding: utf-8 -*-
# @Time : 2024/06/18 22:26
# @Author : longrong.lang
# @FileName: test_demo.py
# @Software: PyCharm
# @Cnblogs :https://www.cnblogs.com/longronglang
# @Motto:你只管努力,剩下的交给天意.
import re
from playwright.sync_api import Page, expect
def test_example(page: Page) -> None:
page.goto("https://www.cnblogs.com/longronglang")
page.locator("#main-header div").nth(1).click()
page.locator(".onOff").click()
page.locator("#main-header div").nth(1).click()
page.locator("div:nth-child(6)").first.click()
page.get_by_text("久曲健的测试窝").click()
page.get_by_text("久曲健的测试窝").click(button="right")
page.get_by_text("我知道了").click()
page.get_by_role("heading", name="青春的土壤中,只有记忆是潮湿的。").click()
page.get_by_text("久曲健的测试窝").click()
page.get_by_text("久曲健的测试窝").click()
page.get_by_text("久曲健的测试窝").click()
page.locator("#main-header div").nth(1).click()
expect(page.locator("#homeTopTitle")).to_contain_text("久曲健的测试窝")
page.get_by_role("heading", name="青春的土壤中,只有记忆是潮湿的。").click()
说明: 从上面可以看到,录制的工具也很好用,具体用法参考https://playwright.dev/python/docs/codegen-intro
回放脚本如下所示:

image.png
这个框架执行速度有些慢,首次运行比较耗时,其他感觉还好。
到此关于Playwright开发环境搭建及脚本的录制已完成,有兴趣的同学可以自行尝试。
五、写在最后
有的时候,你的一时想法,真的强烈建议你记录下来,如果觉得它是有意义的,那么就什么都不要去想,干就完了!
最后,分享一句李尚龙的一句话,你只是看起来很努力,你所谓的稳定不过是浪费生命!
形式上的努力,并没有什么用,打卡什么的也不过于自我安慰,真正的强者,已经都开始行动起来了,不是吗?
如果你苦于找不到同学一起学习来,来加我好友,我们有学习群,来一起当同学好么!
优秀不够,你是否无可替代
软件测试交流QQ群:721256703,期待你的加入!!
欢迎关注我的微信公众号:软件测试君
