Java程序员的MacBookPro(14寸M1)配置备忘录
欢迎访问我的GitHub
这里分类和汇总了欣宸的全部原创(含配套源码):https://github.com/zq2599/blog_demos
本篇概览
- 欣宸的月俸虽然很低,但还是咬着牙攒够银子,入手了最低配置的MacBook Pro 14(M1芯片,刘海屏,丐版),经过一段时间折腾,终于可以用来写代码和博客了,这里将设置过程记录下来作个备忘,主要有以下内容
- 开局必备工具
- homebrew
- 终端
- 开发(JAVA系)
- 写作
- 一些个人喜好的软件
开局必备
- 首先是搜狗输入法,mac自带的简体拼音输入法,其中英文切换键是Caps Lock,这个习惯实在难以养成,改用搜狗吧
- 接着还要有个趁手的文本编辑工具,我这里用的是Sublime text,可以在官网下载
- chrome也是必备的
homebrew
- 安装brew,执行以下命令
/bin/bash -c "$(curl -fsSL https://gitee.com/ineo6/homebrew-install/raw/master/install.sh)"
- 安装到最后,控制台提示如下:
Warning: !!!!!!!!!!! 重要 !!!!!!!!!!!!!!!
切记执行环境变量设置!,如已执行过请忽略。
- 执行下面命令将 Homebrew 到 PATH 中:
echo 'eval "$(/opt/homebrew/bin/brew shellenv)"' >> /Users/will/.zprofile
eval "$(/opt/homebrew/bin/brew shellenv)"
如有疑问,可以访问 https://brew.idayer.com/guide/m1/
- 🎉 恭喜,安装成功!运行 `brew help` 开始体验吧
- 更多文档:
https://docs.brew.sh
https://brew.idayer.com
- 按照上述提示,执行以下两行命令
echo 'eval "$(/opt/homebrew/bin/brew shellenv)"' >> /Users/will/.zprofile
eval "$(/opt/homebrew/bin/brew shellenv)"
- 至此brew安装成功,接着是换一个更好用的终端
终端优化
- iTerm2官网下载:https://iterm2.com/downloads/stable/iTerm2-3_4_15.zip
- 解压,安装,并允许被迁移到应用文件夹:

- 打开就可以正常使用了
- 安装wget
brew install wget
- 安装oh-my-zsh,用来增强原有的zsh,执行以下命令,期间可能出现网络访问超时的问题,多试几次即可
wget https://github.com/robbyrussell/oh-my-zsh/raw/master/tools/install.sh -O - | sh
- 安装成功后,控制台输出如下
Looking for an existing zsh config...
Using the Oh My Zsh template file and adding it to ~/.zshrc.
__ __
____ / /_ ____ ___ __ __ ____ _____/ /_
/ __ \/ __ \ / __ `__ \/ / / / /_ / / ___/ __ \
/ /_/ / / / / / / / / / / /_/ / / /_(__ ) / / /
\____/_/ /_/ /_/ /_/ /_/\__, / /___/____/_/ /_/
/____/ ....is now installed!
Before you scream Oh My Zsh! look over the `.zshrc` file to select plugins, themes, and options.
• Follow us on Twitter: @ohmyzsh
• Join our Discord community: Discord server
• Get stickers, t-shirts, coffee mugs and more: Planet Argon Shop
Run zsh to try it out.
- 然后按照个人喜好安装插件,我这里装了常用的autojump,用来快速跳转,安装命令是
brew install autojump
- 安装完毕后,还要修改~/.zschrc,把插件加入配置,如下图红框

- zsh-syntax-highlighting,这个插件也很实用,命令都会被高亮,安装命令如下
brew install zsh-syntax-highlighting
- 在~/.zshrc文件的尾部新增以下内容
source /System/Volumes/Data/opt/homebrew/share/zsh-syntax-highlighting/zsh-syntax-highlighting.zsh
- 安装插件zsh-autosuggestions,用于提示常用命令,执行以下命令,注意将will改成您自己的目录
git clone https://github.com/zsh-users/zsh-autosuggestions /Users/will/.oh-my-zsh/custom/plugins/zsh-autosuggestions
- 打开.zshrc,找到plugin的配置,增加,如下图

- 注意,上图红框中没有zsh-syntax-highlighting,这不是遗漏,zsh-syntax-highlighting不需要在此配置
powerlevel10k
- powerlevel10k是个美化主题,效果如下

- 执行以下命令安装,注意将will改为您自己的目录
git clone --depth=1 https://github.com/romkatv/powerlevel10k.git /Users/will/.oh-my-zsh/custom/themes/powerlevel10k
- 上述命令经常出现超时错误,可以改用以下命令(从github转为gitee下载,也是官方的)
git clone --depth=1 https://gitee.com/romkatv/powerlevel10k.git /Users/will/.oh-my-zsh/custom/themes/powerlevel10k
-
在.zshrc文件中修改zsh主题,注释掉原主题,改成powerlevel10k/powerlevel10k,如下图红框

-
退出终端,再次打开,如下图,会提示是否使用新字体,输入Y自动下载

-
实测发现,下载字体的操作经常会出现网络访问超时,如下图,遇到此情况,建议关闭终端后重新打开,会再次提示是否下载新字体

-
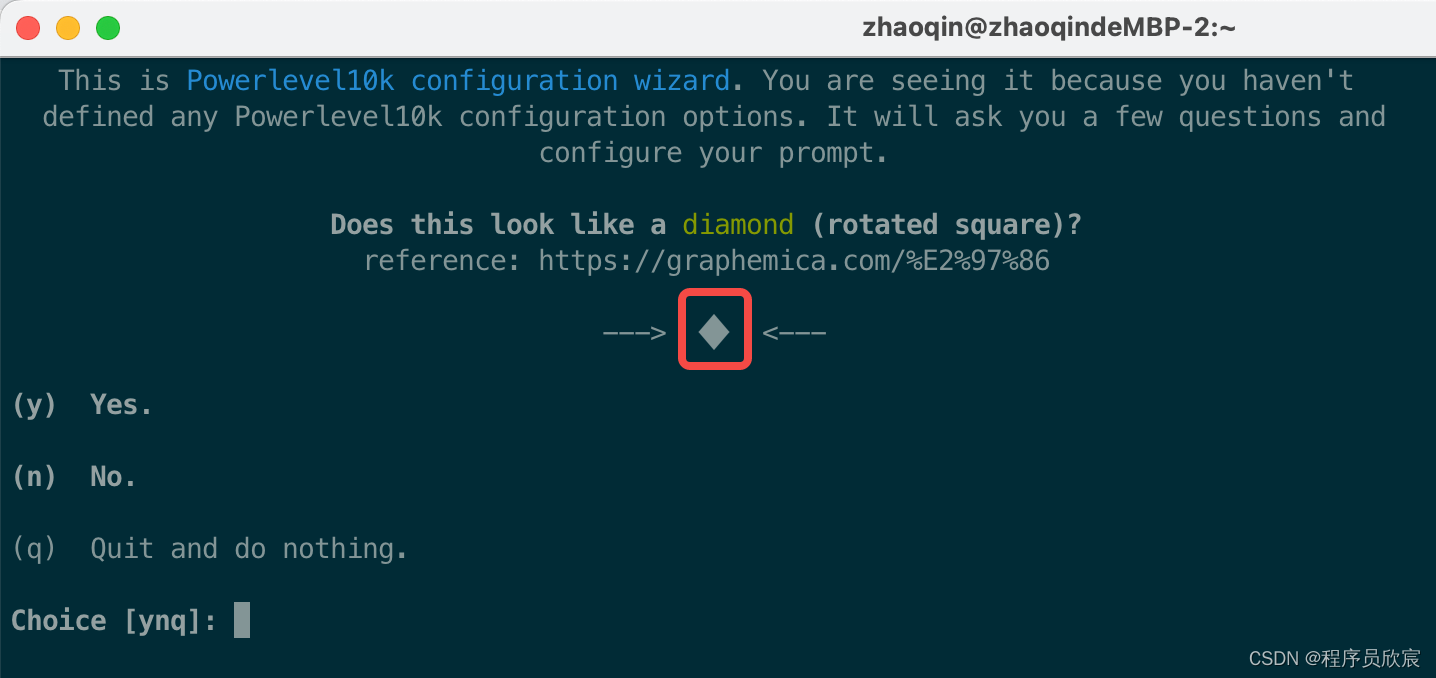
字体下载成功后,重启iTerm2后生效,此刻终端会有如下提示,让你确认红框中的图形是不是旋转后的矩形,我这里显示正常,所以输入y

-
继续让你确认下一个图像,是不是debian系统的logo,如下图,显示正常就输入y

-
还要确认图标是否正常显示未被遮掩

-
如果上述显示都正常,接下来就改选定风格了,如下图,这个按照个人喜好选择吧,我选择的是3,输入数字3即可

-
然后是选择字符集,我这里选的是Unicode,输入1

-
接下来是一系列的设置操作,如时间风格、目录分隔符风格、箭头风格等等,请按照个人喜好设置
-
最后会问是否同步到.zshrc,这里选择同步,输入y

-
配置立即生效,而且会将旧的.zshrc备份

-
终于,zsh设置完成,收获了一个美观且功能强大的终端
JDK
- 我这里用的是JDK11,下载地址:https://cdn.azul.com/zulu/bin/zulu11.54.25-ca-jdk11.0.14.1-macosx_aarch64.dmg
- 下载后双击安装,一路next即可
- 最终JDK的目录是/Library/Java/JavaVirtualMachines/zulu-11.jdk/Contents/Home
- 在~/.zshrc文件的尾部新增以下内容
export JAVA_HOME=/Library/Java/JavaVirtualMachines/zulu-11.jdk/Contents/Home
export JRE_HOME=${JAVA_HOME}/jre
export CLASSPATH=.:${JAVA_HOME}/lib:${JRE_HOME}/lib
export PATH=${JAVA_HOME}/bin:$PATH
- 重启终端(或者source命令让配置生效),验证配置是否生效
➜ ~ java -version
openjdk version "11.0.14.1" 2022-02-08 LTS
OpenJDK Runtime Environment Zulu11.54+25-CA (build 11.0.14.1+1-LTS)
OpenJDK 64-Bit Server VM Zulu11.54+25-CA (build 11.0.14.1+1-LTS, mixed mode)
maven
- 下载3.8.5版本,地址:https://dlcdn.apache.org/maven/maven-3/3.8.5/binaries/apache-maven-3.8.5-bin.zip
- 下载后解压,我这里完整的地址是:/Users/will/software/apache-maven-3.8.5
- 配置,在~/.zshrc文件的尾部新增以下内容
export MAVEN_HOME=/Users/will/software/apache-maven-3.8.5
export PATH=$MAVEN_HOME/bin:$PATH
- 重启终端(或者source命令让配置生效),验证配置是否生效
➜ ~ mvn -version
Apache Maven 3.8.5 (3599d3414f046de2324203b78ddcf9b5e4388aa0)
Maven home: /Users/will/software/apache-maven-3.8.5
Java version: 11.0.14.1, vendor: Azul Systems, Inc., runtime: /Library/Java/JavaVirtualMachines/zulu-11.jdk/Contents/Home
Default locale: zh_CN_#Hans, platform encoding: UTF-8
OS name: "mac os x", version: "12.3.1", arch: "aarch64", family: "mac"
GitHub
- 如果您需要操作自己的GitHub仓库,这一章节的配置可以作为参考
- 首先是配置ssh公私钥,执行以下命令
ssh-keygen -t rsa -C "[email protected]"
- 连续回车,完成创建,在~/.ssh目录下发现两个文件,id_rsa和 id_rsa.pub
- 再在控制台输入以下命令,注意将账号和邮箱换成您的GitHub账号和邮箱
git config --global user.name "will"
git config --global user.email [email protected]
- 打开您的GitHub设置页面,将id_rsa.pub文件的全部内容,原封不动地粘贴到箭头所指位置

- 配置完成,可以下载代码试试了,以下命令可以成功下载我的代码仓库
github git clone [email protected]:zq2599/blog_demos.git
IDEA
-
JetBrains官网下载IDEA,我下载的是Ultimate Edition
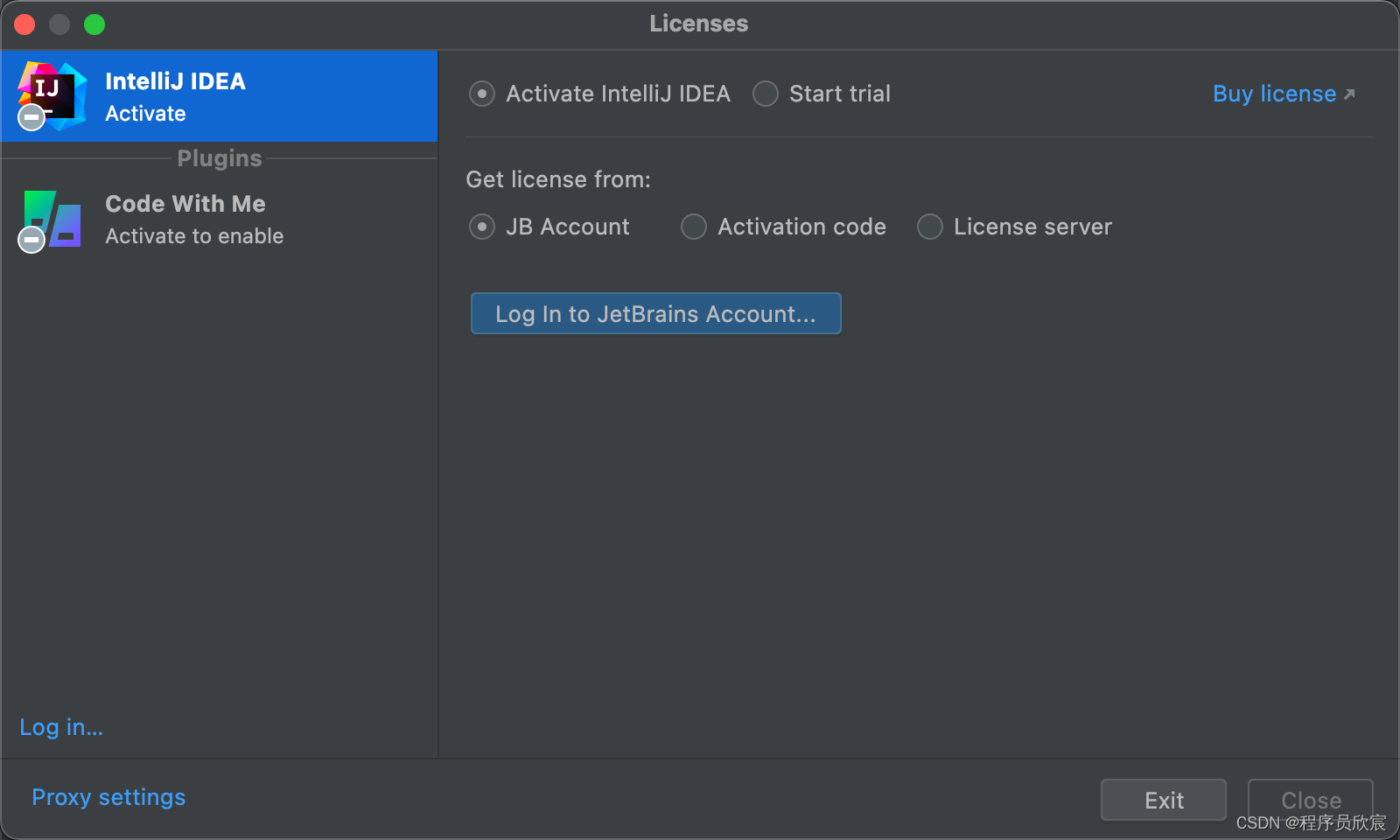
-
打开,如果有idea账号,可以在此处输入,登录成功后即可正常使用

-
如果您对申请免费的IDEA license有兴趣,可以参考《免费申请和使用IntelliJ IDEA商业版License指南》
typora和图床
- 个人的写作工具是typora,很喜欢它实时展现的风格,而且用着确实顺手,就掏钱买了license
- 下载并安装,地址:https://typora-download.oss-cn-shanghai.aliyuncs.com/mac/Typora.dmg
- 安装完毕后,打开typora,输入command + ,打开偏好设置页面,勾选下图红框中的Typora服务使用国内服务器,这样才能注册成功

-
接下来是图床设置,这样在文档中直接粘贴图片就能被typora自动上传到图床中,我这里用的是自己购买的腾讯云对象存储,加上优惠其实并不贵
-
按照下图操作,设置PicGo为图床应用

-
PicGo在GitHub上,版本列表的地址https://github.com/Molunerfinn/PicGo/releases我选择的版本是2.3.1-beta.3,下载安装
-
打开PicGo的时候,如果出现以下提示,一定要点击取消

-
如下图,首先要确保允许任何来源的应用运行

-
然后打开控制台,输入以下内容,注意结尾有个空格,然后千万不要输入回车
sudo xattr -r -d com.apple.quarantine
-
按照下图,将PicGo图标往右侧控制台窗口拖动

-
拖动完毕的效果如下

-
此时再在控制台输入回车,完成设置,再打开PicGo的时候,就不会报错了,但是...
-
此时,你不会见到任何PicGo的窗口!!!,顶部状态栏也没有,如下图所示:

-
经过一番折腾,终于发现了其中端倪,外接一个显示器后,在外接显示器的状态栏上可以看到PicGo的图标,如下图左侧红框

-
右键点击后,PicGo的菜单出现了

-
简单的说:PicGo的图标,在MacBook的刘海屏上显示不出来,外接显示器后能正常显示,期待PicGo官方能早日解决这个问题(实测发现,如果安装了Bartender,就能在刘海屏显示器上看到PicGo图标了)
-
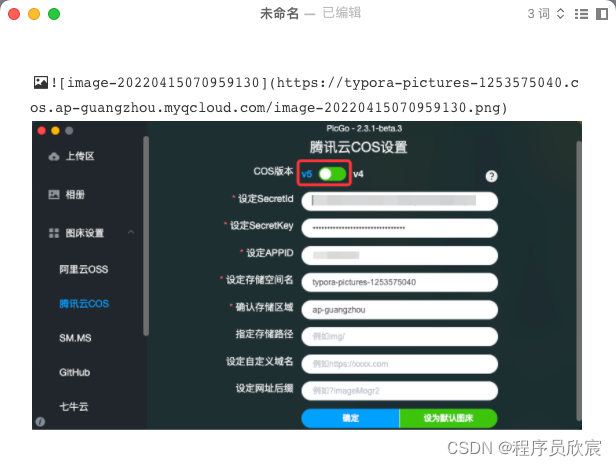
上面的菜单中,选择打开主窗口,图床设置,如下图,填写图床服务的相关参数,如果您用的也是腾讯云,注意COS版本要选择v5

-
设置完毕后,回到typora,点击下图红框中的验证图片上传选项

-
弹出窗口提示验证结果,设置无误的话会像下图这样提示成功

-
此时,在使用typora写markdown时,复制的图片直接粘贴,typora会将其自动上传到图床,并在markdown中写入图片url,下图就是typora的编写内容主窗口

Alfred:码字效率提升
- 在写markdown文档的时候,经常输入各种语法相关的内容,例如蓝色加粗字体,要写下面这一串语法
<font color="blue">**这段内容是蓝色**</font>
- 可见除了内容本身,还要输入语法内容,为了偷懒少打几个字,我用了Alfred4
- 首先是键盘设置,我想用F1作为快捷键,不过MacBook的F1键默认是亮度调节,修改方法如下图红框,将其勾选上

- 将Alfred装好后打开,在下图红框位置设置快捷键

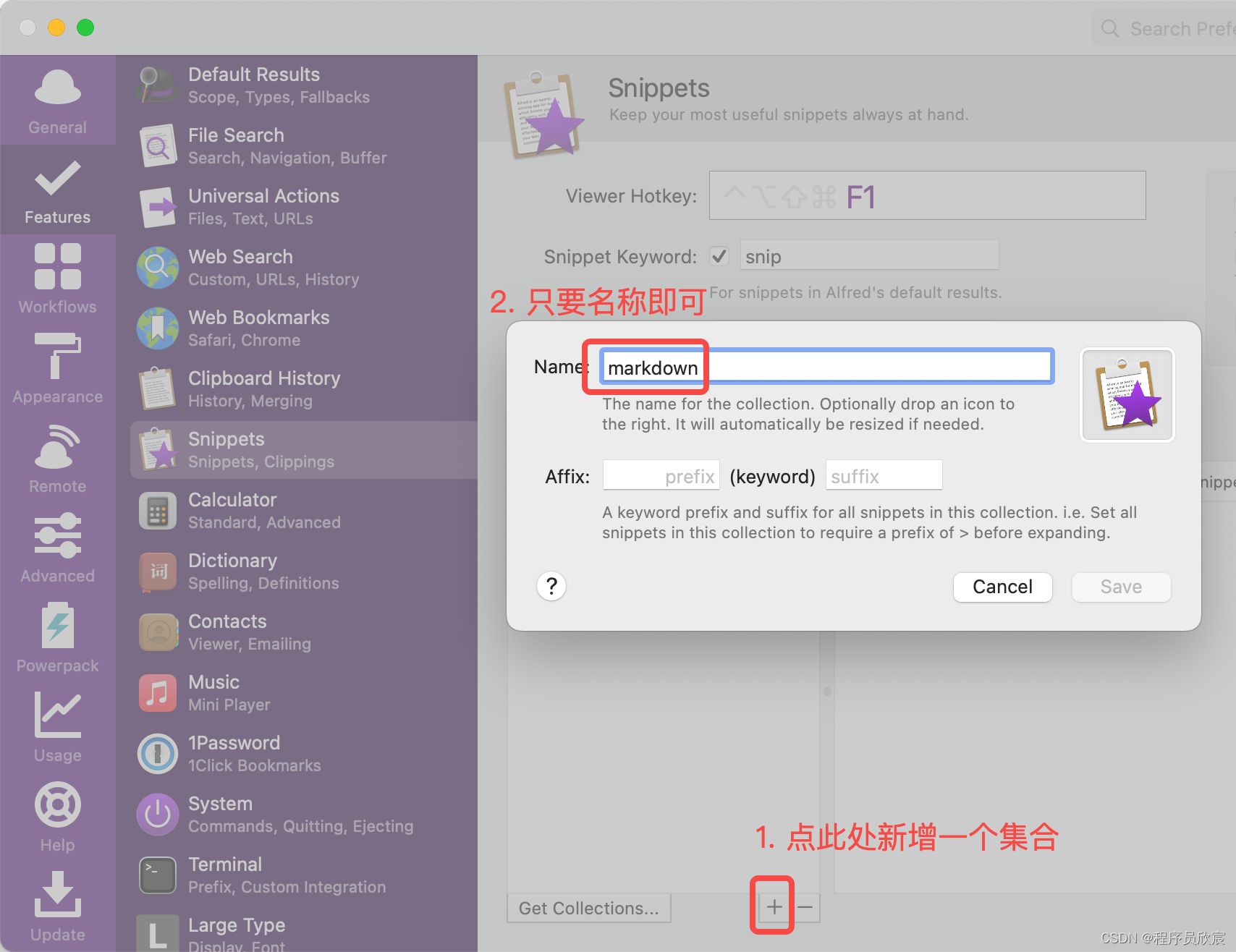
- 如下图,新增一个集合

- 按照下图操作,新增一个快捷键配置

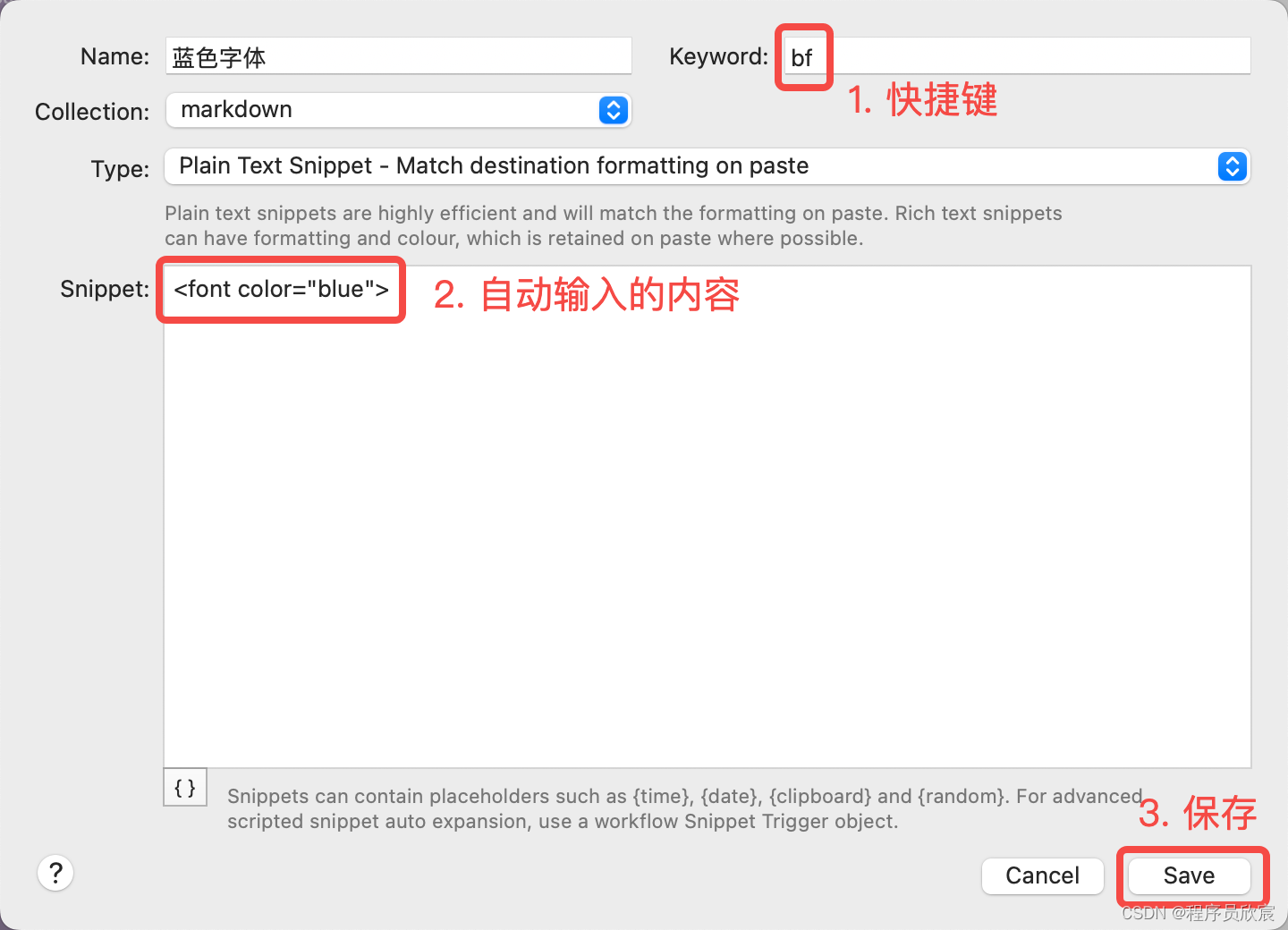
- 在弹出的窗口做如下操作

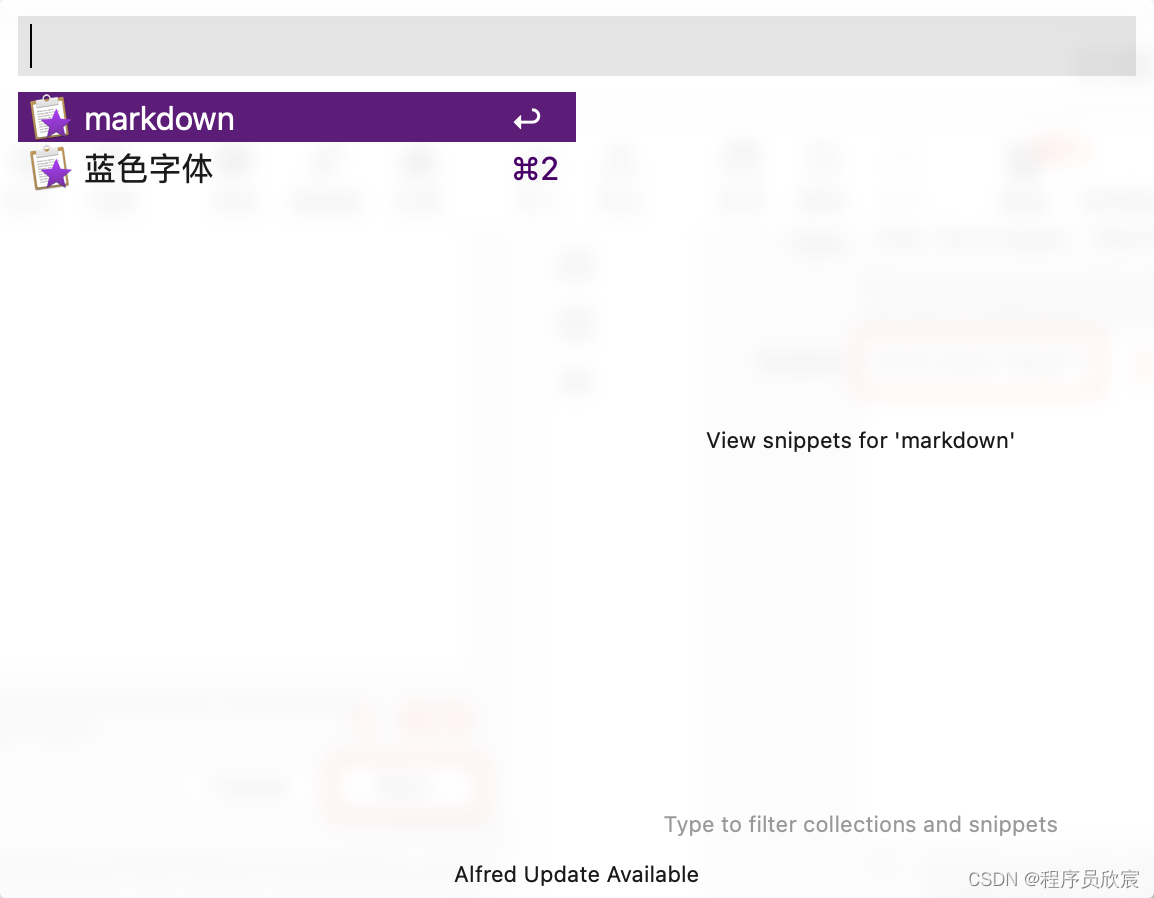
- 现在来试试,在markdown页面按下F1键,会弹出Alfred的快捷键输入页面

- 在上图页面输入bf,再回车,发现markdown内容会自动增加蓝色字体的语法,如下图红框

- 至此,借助Alfred,可以少打几个字了,多用几次后形成习惯,写文章时可以少打很多字
- 在添加快捷键配置的时候,不需要每次都新增,可以从已有的配置复制,如下图

- 这里给出我常用快捷键,供您参考

- 如果您的markdown工具是typroa,它有语法自动补全功能,以蓝色字体为例,前半段用Alfred快捷输入,后半段只需要输入</这两个字符,剩下的typroa会帮你补全,这码字效率,提升得让人直呼666
这些是个人喜好
-
iStat Menus,在状态栏展示CPU、内存、磁盘、网络、天气等信息,效果如下图

-
飞书,用来画架构图、流程图,以及截图,官网有下载
-
Bartender,由于刘海屏的出现,顶部状态栏空间更小了,这时候Bartender的作用更加明显,帮我们将平时用不上的图标隐藏起来,只把重要的图标保留在状态栏

-
Rectangle,提供了丰富的分屏方式和快捷键,外接大屏显示器的时候特别实用

-
Paste,将一些常用的内容放在Paster上,用的时候通过快捷键唤起Paste,这也是我这边常用的功能,如下图,每篇博客的固定内容都被放在Paste中,用的时候双击即可完成输入:

-
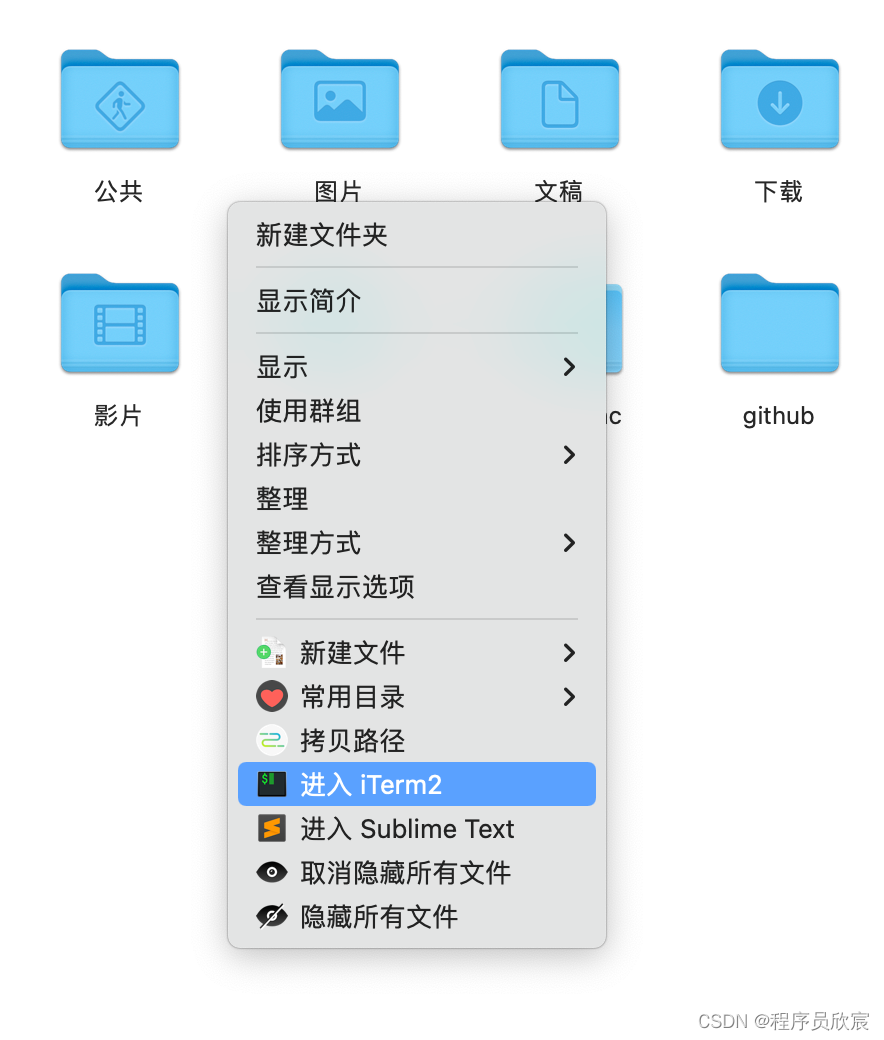
iRightMouse(超级右键),为右键菜单增加了很多功能,如下图,拷贝路径和进入iTerm2非常实用,可以在AppStore上安装,18元一年

-
以上就是新买MacBook后为开发和写作所做的设置了,希望能给您一些参考